
cocoonでもお洒落なサイトを作りたい!

サイト型のトップページを作りたいけど、作り方が分からないよ…
無料で利用できて、カスタマイズも自由にできるCocoon
シンプルなデザインのサイト型にしたいという人の参考になれば幸いです。
アフィリエイト広告を
利用しています。
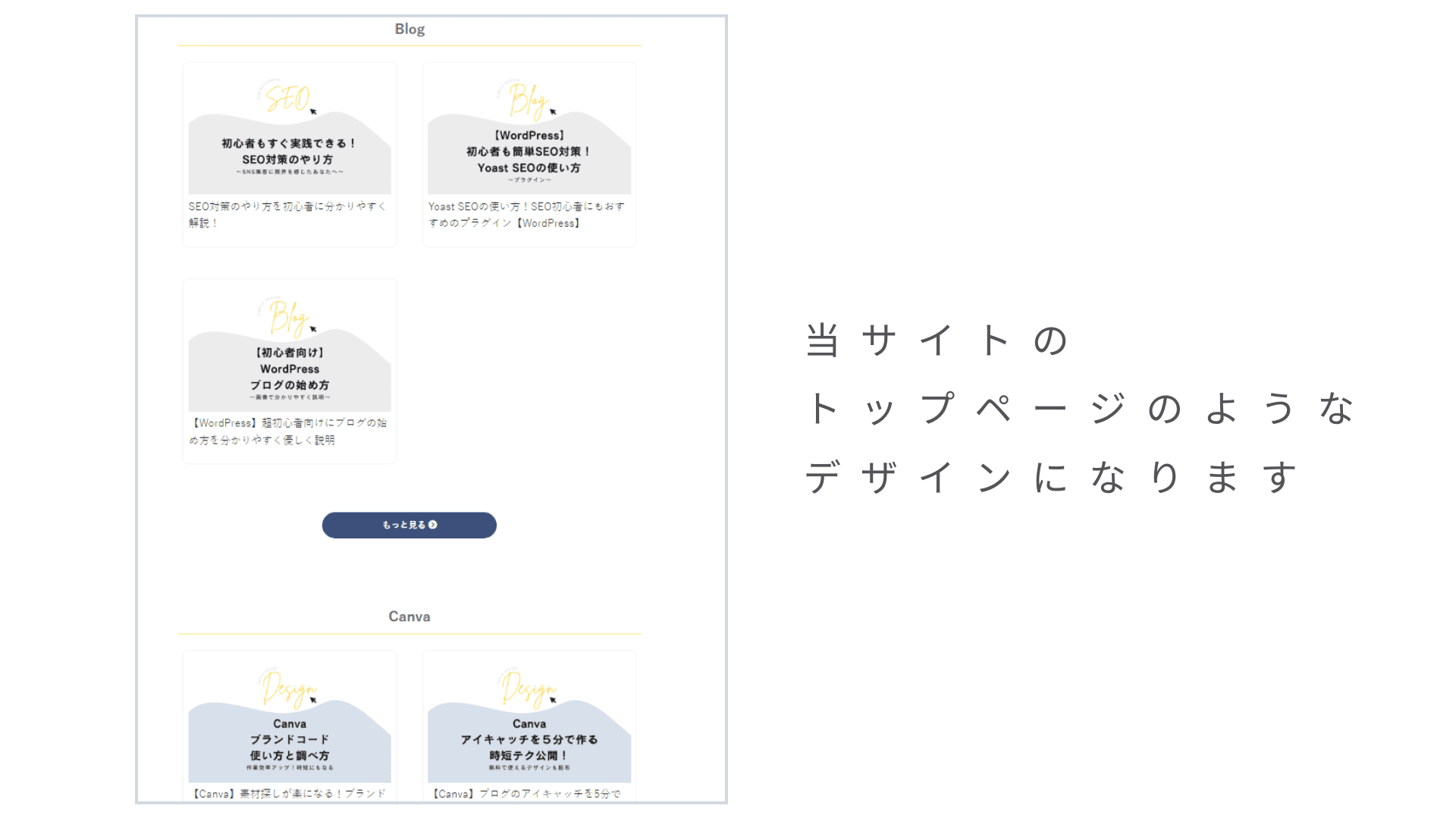
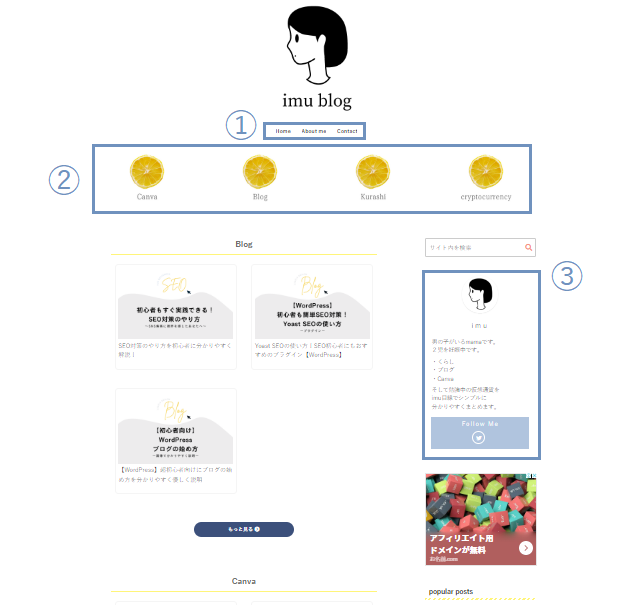
【完成イメージ】サイト型のトップページ

完成は当サイトのトップページのようなデザインになります。
トップページのカスタマイズにあたり参考にさせていただいたサイトです↓

※紹介するカスタマイズ手順は参考先サイトとほとんど同じになります。
※cssとHTMLの内容は異なります。

K&Y studioさんの記事を参考に、imuなりにデザインを少し変更しています。
カスタマイズの手順
さっそく作ってみましょう♪
4STEPでカスタマイズできます。
- STEP1固定ページの作成
HTMLで固定ページを作成(コピペ)
- STEP2固定ページの詳細設定
非表示にする項目を設定
- STEP3CSS設定
style.cssにデザイン設定(コピペ)
- STEP4フロントページ設定
作成したトップページをフロントページに設定
STEP1:固定ページの作成
まず、固定ページを作成します。
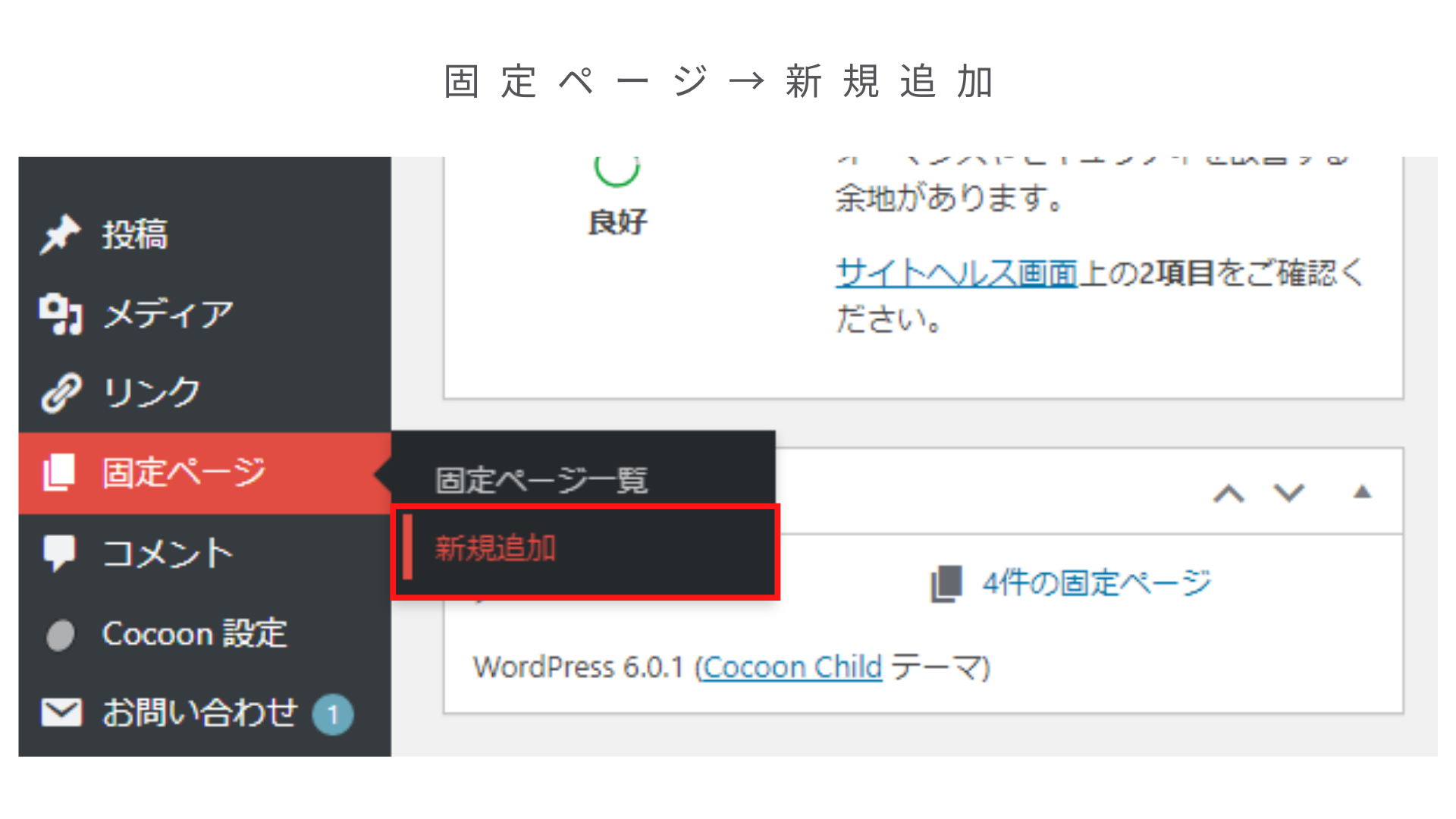
WordPressの管理画面から固定ページ → 新規作成をクリックします。

「タイトルを追加」の部分にブログ名を入力します。
最初のブロックは「カスタムHTML」を選択してください。

カスタムHTMLのブロック内にコピペしたHTMLを入力します。

当サイトでは4つのカテゴリをTOPページで表示するように設定しています。
コピペするHTMLはこちらです↓
<h2 class="top_menu">
<span class="zero">
★表示させたいカテゴリ1を入力★
</span>
</h2>
[new_list count="★表示する記事数★" cats="★表示するカテゴリ1のID★" type="large_thumb"]
<div class="p-button">
<a href="★表示させたいカテゴリ1のURL★">もっと見る <i class="fa fa-chevron-circle-right"></i></a>
</div>
<h2 class="top_menu">
<span class="zero">
★表示させたいカテゴリ2を入力★
</span>
</h2>
[new_list count="★表示する記事数★" cats="★表示するカテゴリ2のID★" type="large_thumb"]
<div class="p-button">
<a href="★表示させたいカテゴリ2のURL★">もっと見る <i class="fa fa-chevron-circle-right"></i></a>
</div>
<h2 class="top_menu">
<span class="zero">
★表示させたいカテゴリ3を入力★
</span>
</h2>
[new_list count="★表示する記事数★" cats="★表示するカテゴリ3ID★" type="large_thumb"]
<div class="p-button">
<a href="★表示させたいカテゴリ3のURL★">もっと見る <i class="fa fa-chevron-circle-right"></i></a>
</div>
<h2 class="top_menu">
<span class="zero">
★表示させたいカテゴリ4を入力★
</span>
</h2>
[new_list count="★表示する記事数★" cats="★表示するカテゴリ4のID★" type="large_thumb"]
<div class="p-button">
<a href="★表示させたいカテゴリ4のURL★">もっと見る <i class="fa fa-chevron-circle-right"></i></a>
</div>★の部分は自分の表示させたいものに変更してください。
ちなみに、当サイトの★表示する記事数★は「4」で設定しています。
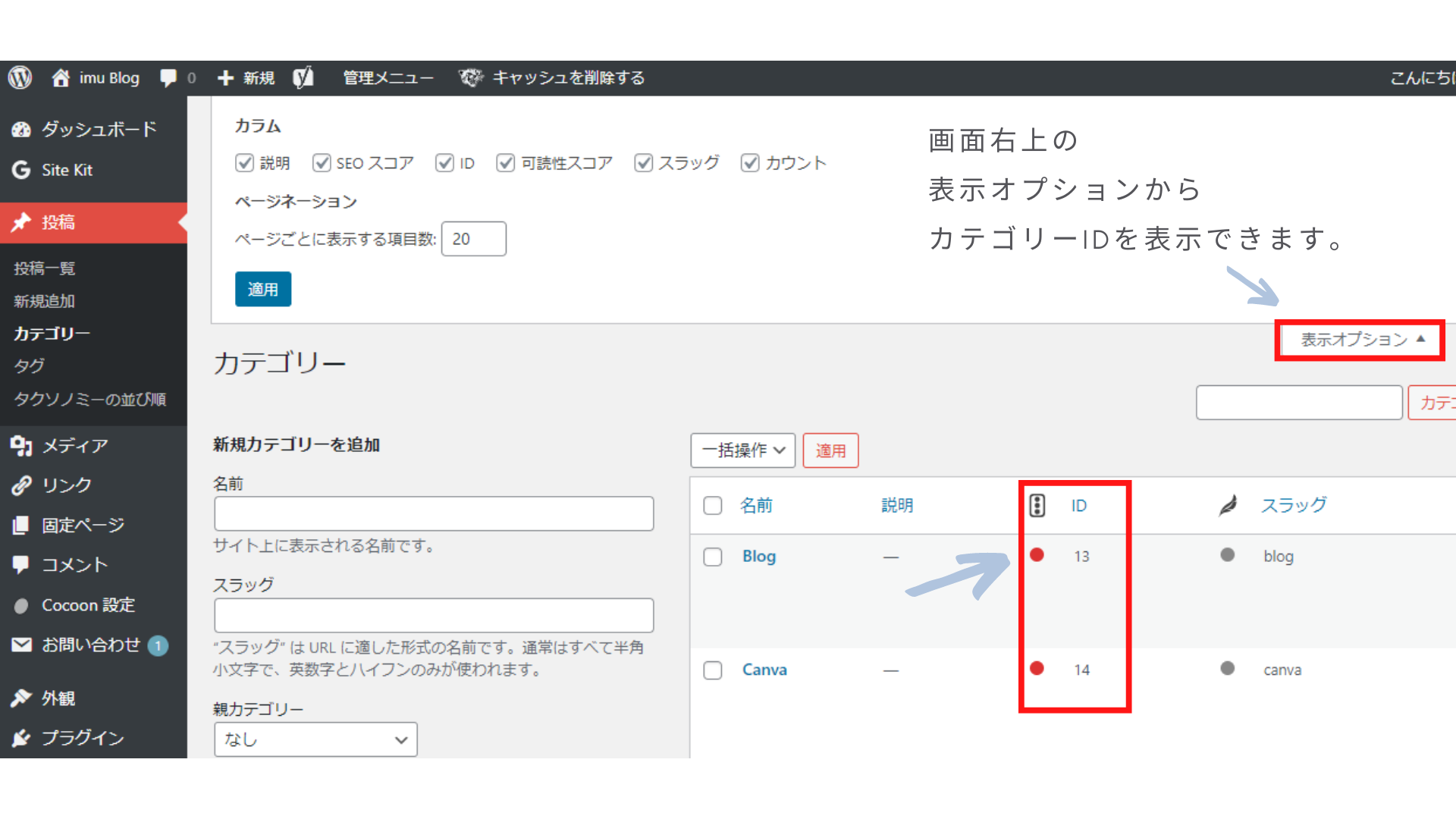
カテゴリーIDの調べ方
カテゴリーIDはカテゴリーから調べることができます。
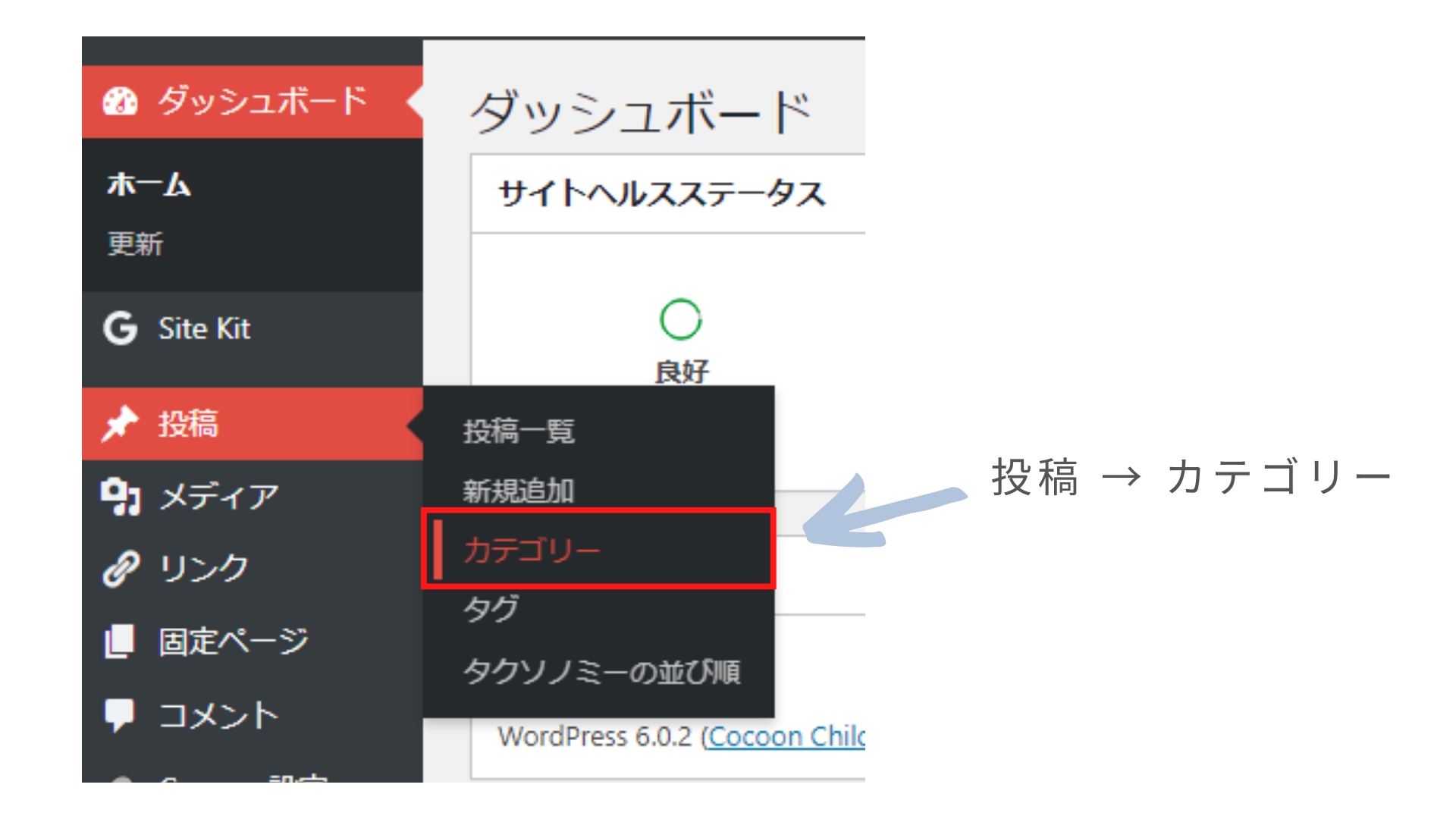
まず、管理画面の投稿→カテゴリーをクリックします。

すると「ID」という列があるので、そこで表示させたいカテゴリーIDを確認してください。
※表示がない場合、画面右上の方にある表示オプションをクリックするとIDのカラムを表示させるように設定することができます↓

カテゴリーを増やしたい場合
トップページに表示するカテゴリーを増やしたい場合は、下記HTMLで増やしてください↓
<h2 class="top_menu">
<span class="zero">
★表示させたいカテゴリ名を入力★
</span>
</h2>
[new_list count="★表示する記事数★" cats="★表示するカテゴリのID★" type="large_thumb"]
<div class="p-button">
<a href="★表示させたいカテゴリのURL★">もっと見る <i class="fa fa-chevron-circle-right"></i></a>
</div>STEP2:固定ページの詳細設定
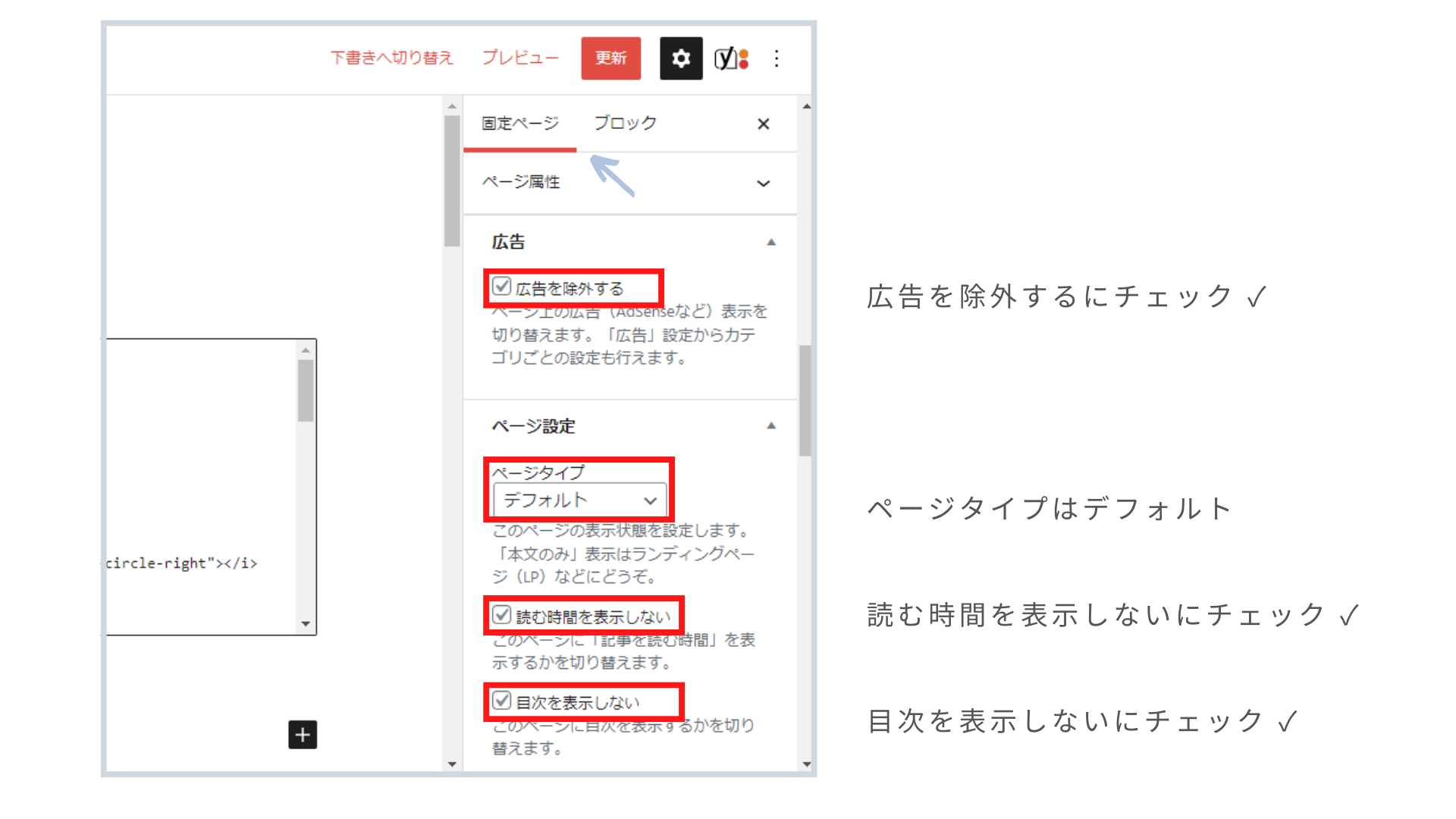
次に、固定ページの詳細設定をします。
右端にでてくる追加設定の「投稿」タブを選択します。
ページタイプは「デフォルト」にして、トップページに不要なものを非表示にしましょう。

STEP3:css設定(コピペ)
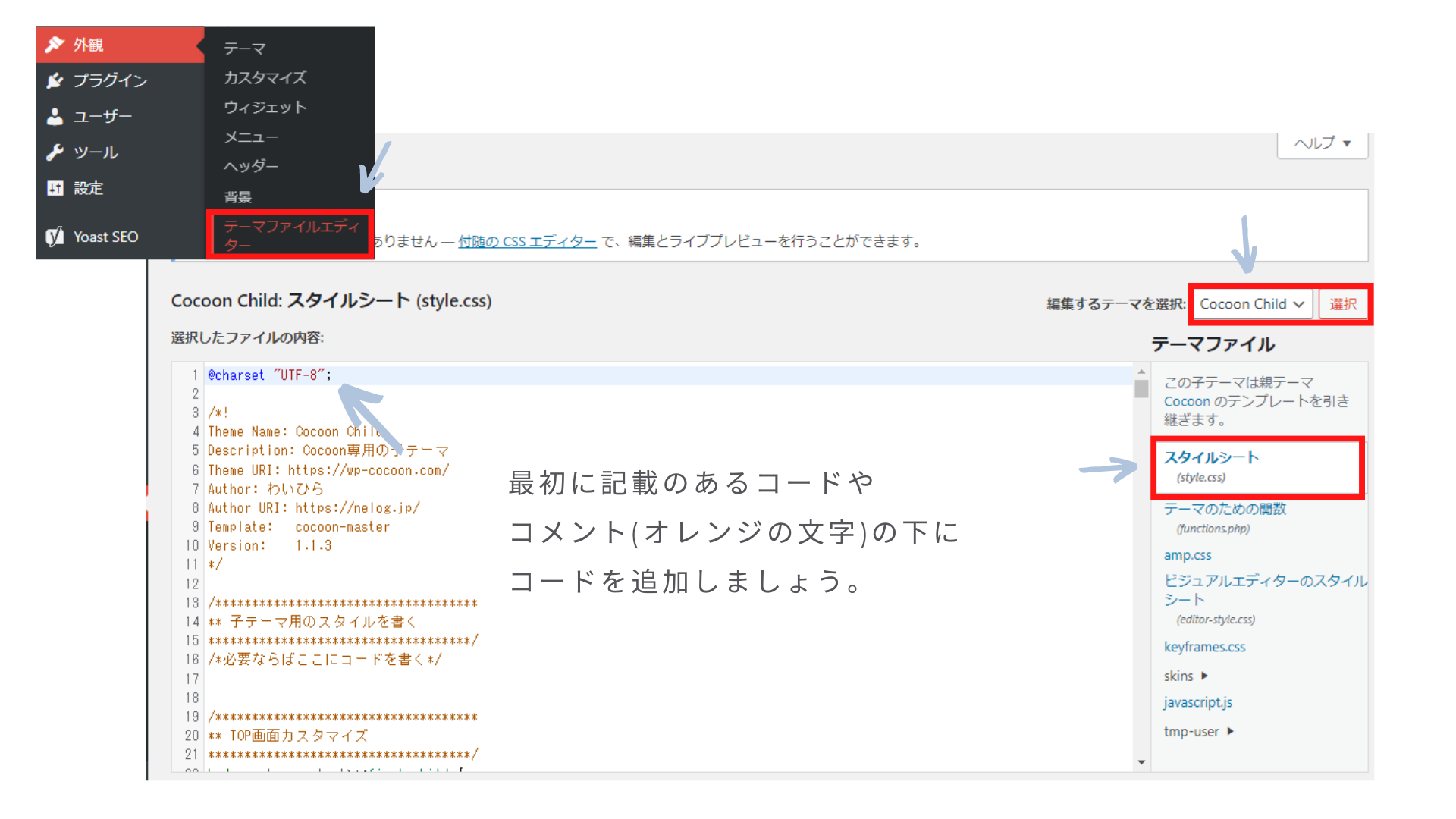
cssコードをstyleシートに追加(コピペ)します。
cssはサイトのデザインを設定する大事なものです。
コード追加時には以下の点に注意してください。
管理画面の 外観 → テーマファイルエディター をクリックして、スタイルシート(style.css)を選択します。

スタイルシートにコピペするcssコードはこちら↓
/************************************
** TOP画面カスタマイズ
************************************/
body .entry-content>*:first-child {
margin-top: .1em !important;
}
h2.top_menu {
font-size: 1.4em;
border-left: none;
background-color: #FFFFFF;
color: #666;
overflow: hidden;
text-align: center;
margin: 4em 0 0 !important;
padding-bottom: 0px !important;
}
h2.top_menu:after {
margin: .7rem auto 0;
content: "";
display: block;
width: 60px;
height: 1px;
background-color: #FFFFFF;
}
.page .breadcrumb,
.page .article-header,
.page .article-footer{
display: none;
}
.widget-entry-cards {
justify-content: space-between;
display: -webkit-flex;
display: -ms-flexbox;
display: -moz-box;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.widget-entry-cards.card-large-image .a-wrap {
width: 48.5%;
margin: 1em 0;
max-width: none;
background: white;
padding: 10px;
}
.sidebar .widget-entry-cards.card-large-image .a-wrap {
width: 100%;
margin: 0;
}
.widget-entry-cards.card-large-image .a-wrap:nth-child(odd) {
margin-right: 3%;
}
.card-content {
padding-top: 10px;
line-height: 1.6;
}
.widget-entry-card-date {
text-align: right;
}
.p-button {
max-width: 300px;
margin: 0 auto;
}
.p-button a {
display: block;
margin:25px 0;
padding: 0.6em 0.8em;
border-radius: 2em;
color: #fff;
font-size: 15px;
font-weight: 700;
text-decoration: none;
background: #3c507b; /* 「もっと見る」ボタンの色*/
text-align: center;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity:1;
}
.p-button a:hover{
box-shadow: none;
transform: translateY(3px);
opacity:1;
}
/*(スマホ)480px以下の表示設定*/
@media screen and (max-width: 480px) {
.widget-entry-cards.card-large-image .a-wrap {
width: 100%; /*スマホで2列表示にさせたい場合は50%に変更する*/
}
.widget-entry-cards.card-large-image .a-wrap:nth-child(odd) {
margin-right: 0;
}
}
/*TOPページ カード枠*/
.e-card{border: 1px solid #f5f5f5; /*枠線の太さ、形状、色*/
border-radius: 10px;padding: 8px;} /*角の丸み*/
/*記事を浮き上がらせる*/
.new-entry-card:hover { /*マウスオン時*/
background-color: #f2f2f2; /*背景色*/
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: 0 10px 20px -5px #f2f2f2; /*影の色*/
}
スマホで当サイトを見てもらえば分かるのですが…
記事の表示が一列になっています。
スマホで記事を2列表示にしたい場合は(スマホ)480px以下の表示設定の箇所を
width: 100%
↓
width: 50%
に変更してください。
カード枠がいらない場合
この部分を消してください↓
/*TOPページ カード枠*/
.e-card{border: 1px solid #f5f5f5; /*枠線の太さ、形状、色*/
border-radius: 10px;padding: 8px;} /*角の丸み*/記事の浮き上がりがいらない場合
この部分を消してください↓
/*記事を浮き上がらせる*/
.new-entry-card:hover { /*マウスオン時*/
background-color: #f2f2f2; /*背景色*/
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: 0 10px 20px -5px #f2f2f2; /*影の色*/
}
cssの追加でデザインが崩れるのが怖いという人は…
もし、追加が上手くできなかったら怖いな…と思う人は
Cocoon自体のバックアップをとっておくとよいです。
Cocoonのバックアップ保存は下記の記事がとても参考になるのでご紹介します↓

STEP4:フロントページ設定
作成した固定ページをフロントページに設定します。
管理画面の 設定 → 表示設定 をクリックして、ホームページの表示で「固定ページ」を選択します。
ここで、作成した固定ページを選択すれば設定完了です。


お疲れ様でした。これで終わりです。
Cocoonトップページのカスタマイズまとめ
今回はサイト型にするカスタマイズを紹介しました。
当サイトは他にもカスタマイズをしています。

②ボックスメニュー↓
③サイドバー↓
有料テーマという選択肢
Cocoonのカスタマイズが難しい…
カスタマイズに時間がかかって、記事が増やせそうにない…
そう感じるのであれば、有料テーマも選択肢の1つです。
記事あってのブログなので!
有料テーマを選ぶならこちらがオススメ↓

オススメの本

私が実際に参考にしている本を紹介します。
これは、私がブログのカスタマイズをする際に参考にしている本です。
PC初心者の私でも、理解することができました。
また、ブログのデザインを考える時に参考にしているのはこの本です。
この本で勉強してブログに余白を取り入れたところ
ブログの滞在時間が延びました。
興味のある方はぜひ、参考にしてみてください。
さいごに~Special Thanx~
imuもデザインも初心者なので、Cocoonユーザーさんのブログをいろいろ勉強して当ブログを作成しました。
その際にとても参考にさせてもらったお洒落ブログがあります↓


Cocoonだなんて信じられませんよね。
Cocoonユーザーで、サイトデザインをお洒落にしたい方はぜひ見てください↓

ブログデザインにも記事にも惚れ込んで、当サイトは配色・トップページの構成をかなり影響されました。
ほぼ真似と言っても過言ではないので、ブログ運営者さんに嫌な思いをさせてしまってはいけないと思い連絡を取りました。
「さらば、思うだけ」を運営されているyokoさんは、とても優しい方で…
当ブログのデザインも快く受け入れてくださりました。

yokoさん、ありがとうございます。