・ブログ記事作成時
・資料作成時
・Webサイト作成時
・バナーやアイキャッチ作成時
スマホのスクリーンショットの画面を用いて、説明書きをしたい時ありませんか??
スクリーンショット画像をそのままトリミングするより、実際のスマホ画面のように加工できたら、お洒落で見やすいですよね?

Canvaなら、無料で簡単に加工できます!
さっそく、Canvaでスマホのスクリーンショットの加工方法手順を説明します。
全て無料版の範囲内で可能な作業となっています♪
アフィリエイト広告を
利用しています。
Canvaにスマホのスクリーンショット画面をアップロードする

まずは、使用したいスクショ画像をアップロードします。
PCからアップロードする方法

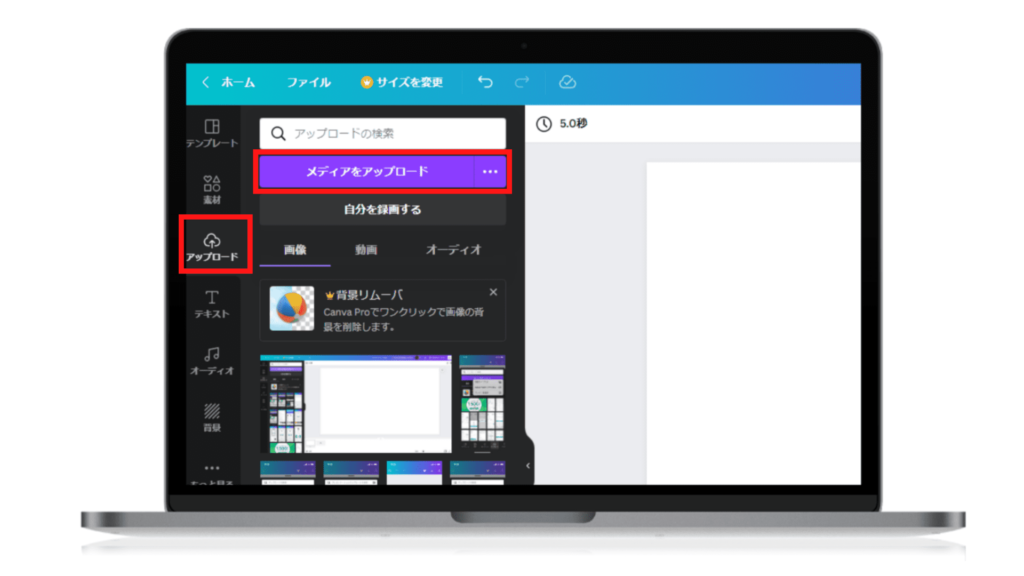
左のメニューの「アップロード」を選択します。
「メディアをアップロード」をクリックすると、フォルダーが出てくるので加工したい画像を選択してください。
スマホアプリからアップロードする方法
同じアカウントで、スマホアプリとPC同時にログインができます。
加工はPCの方が作業しやすいです。
でも、スクショ画像のアップロードはスマホアプリからした方が楽なのでオススメです。

PCにわざわざ画像を送るより、スマホアプリでアップロードする方が楽ですよ!

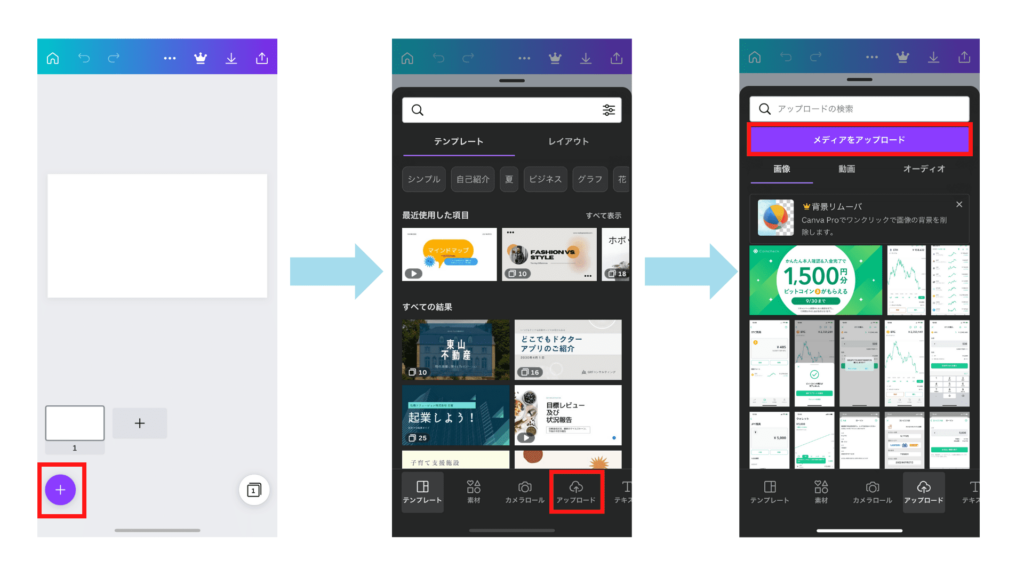
①左下のプラスボタンをタップ
②アップロードをタップ
③メディアをアップロードをタップ
④写真ライブラリからスクショ画面を選択(複数選択可能です!)
PCで加工する場合

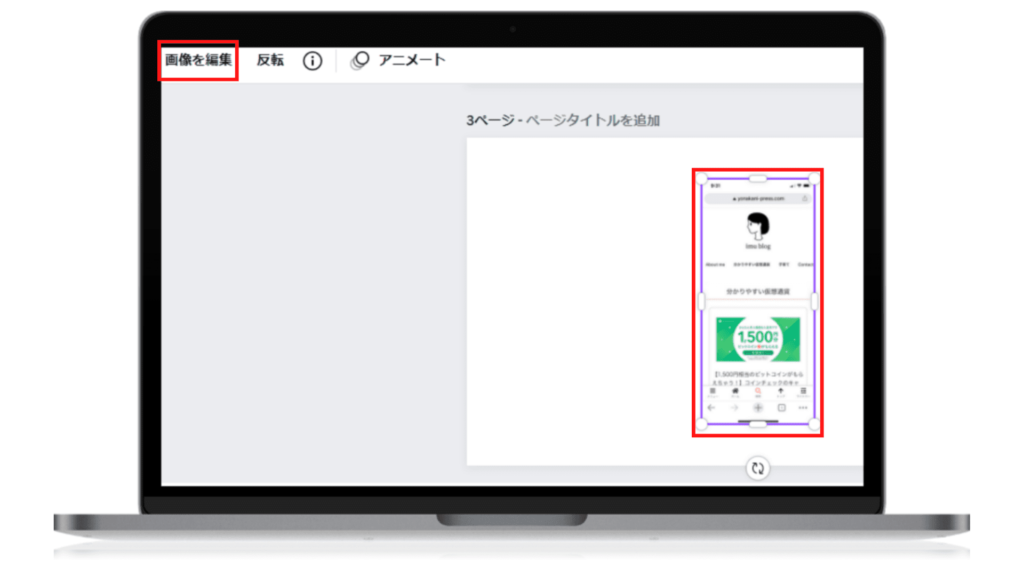
加工したい画像を選択すると、左上に「画像を編集」というボタンが出てくるので、クリック。

画像を編集をスクロールしていくと、フレームが出てきます。
「すべて表示」をクリックします。

このフレームの電話を選択すると…

↑このようにスクショ画面が、スマホ画面の中にあるように加工できます。

他にも、PCの画面のフレーム等もあります!いろいろ利用してみてください。
加工が切れてうまくいかない場合

加工が見切れたりして、うまくいかない時があります。
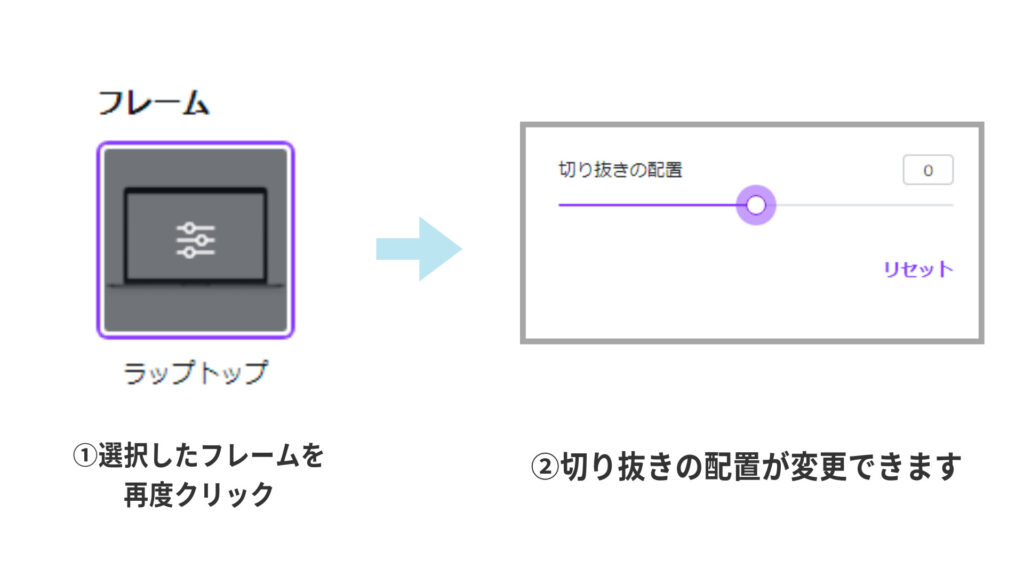
その時は、選んだフレームをもう一度クリックすると切り抜きの配置の設定ができるようになります。
ここで調節してください。
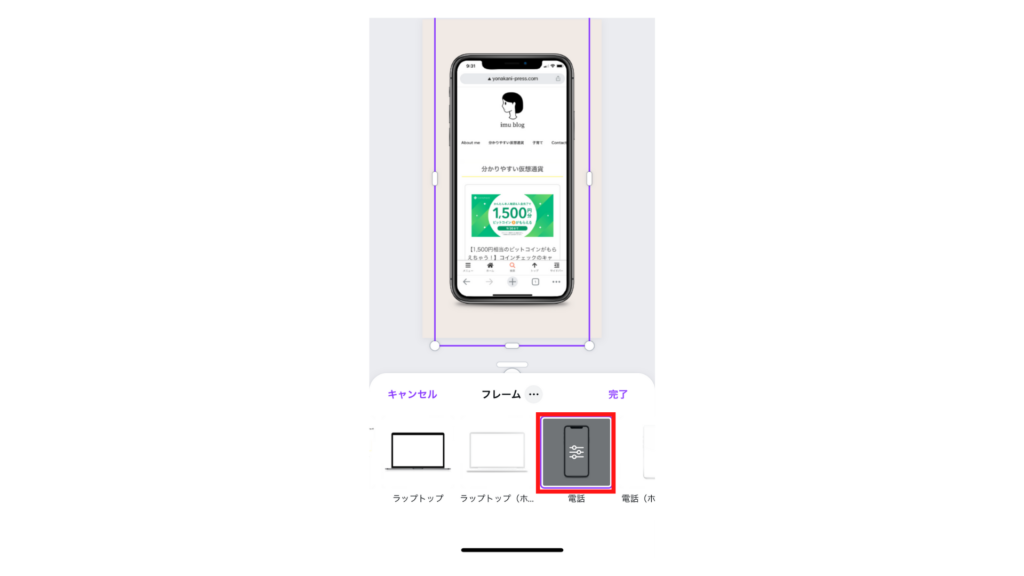
スマホで加工する場合

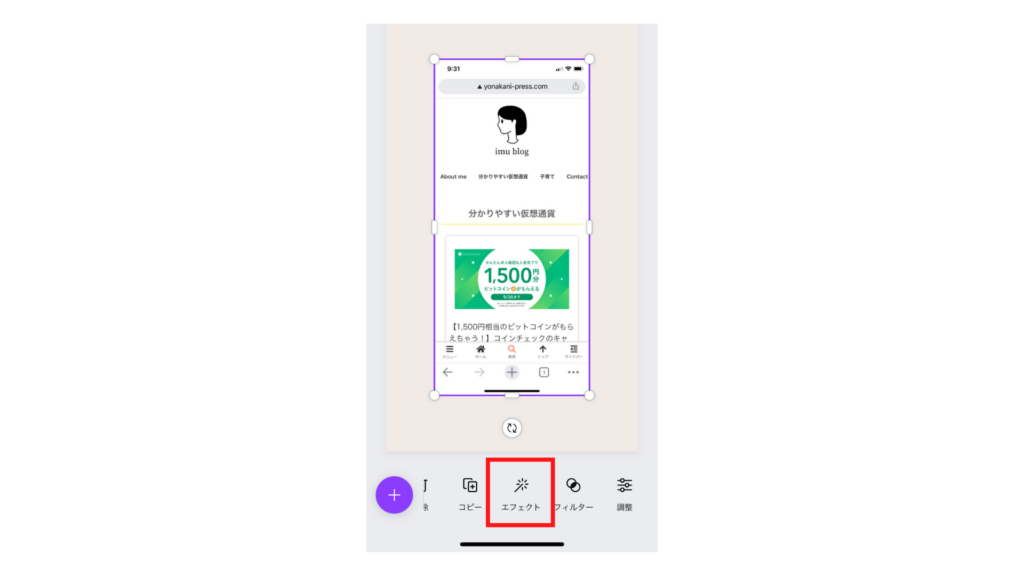
加工したい画像を選択し、横にスクロールすると下の欄にエフェクトという項目が出てきます。

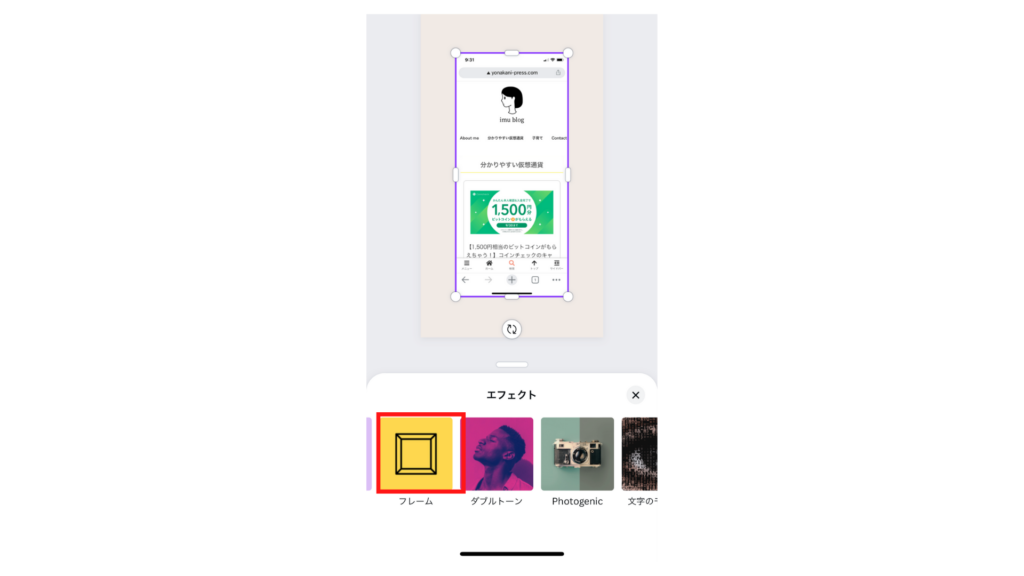
エフェクトを選択し、横にスクロールすると「フレーム」が出てくるのでクリック!

あとは、自分が加工したいフレームを選ぶだけです♪

無料版で簡単に加工できます!Canva最高ですね♪
スマートモックアップもおすすめ!

エフェクトの中に「スマートモックアップ」というのがあるのは、ご存知でしょうか?
これも、スマートフォンやPCディスプレイに好きな画像を加工することができる機能です。
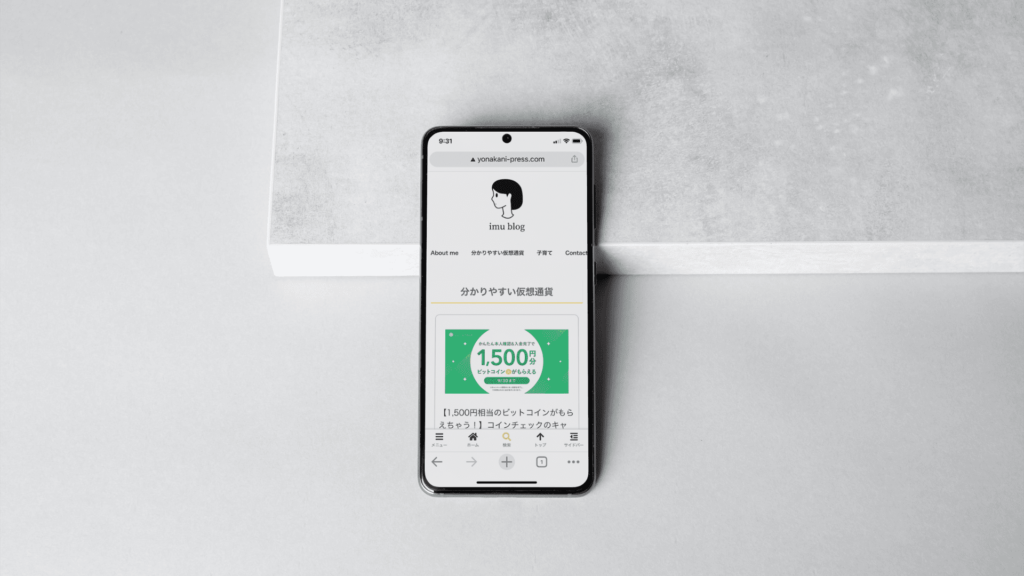
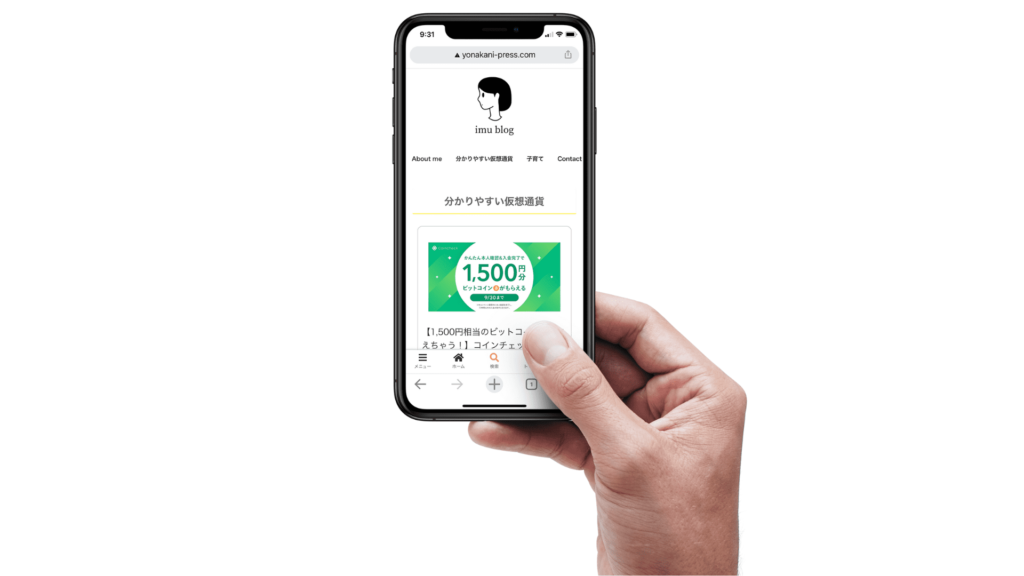
【使用例】
ブラックでかっこいい感じのエフェクト↓

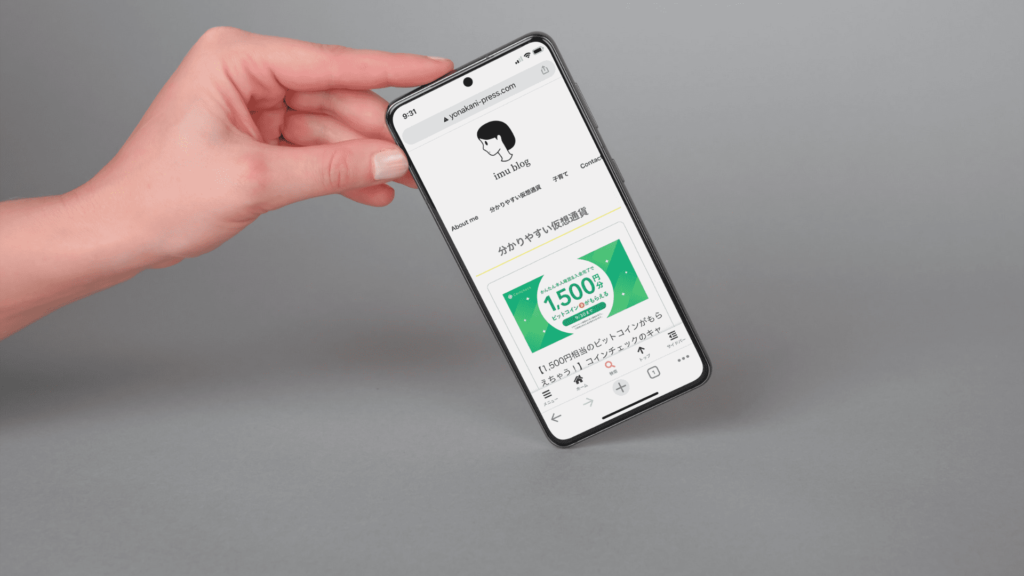
手で支えられたお洒落なデザイン↓

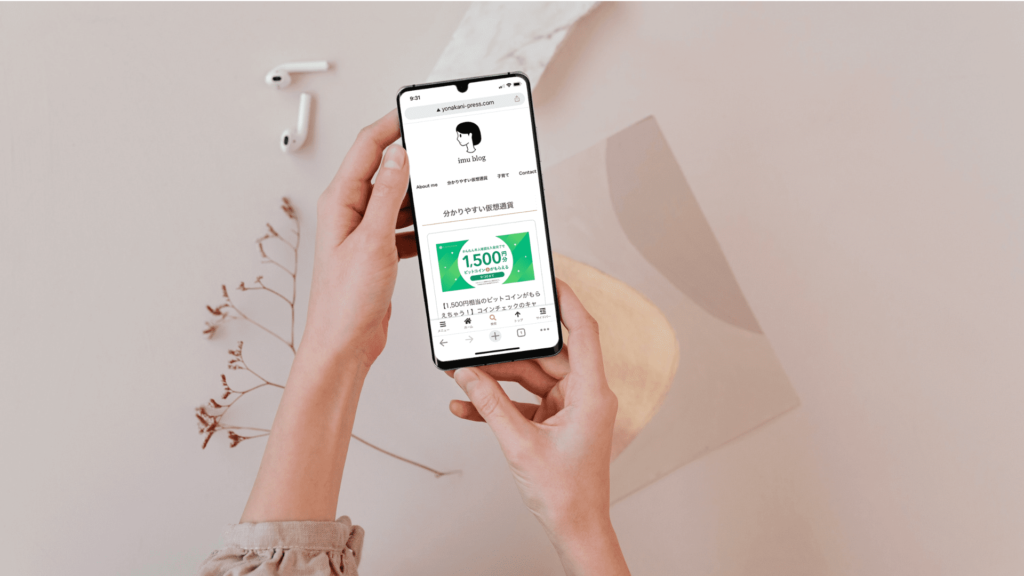
余白があり文字が入れやすそうな、お洒落な背景に置かれたスマホのデザイン↓

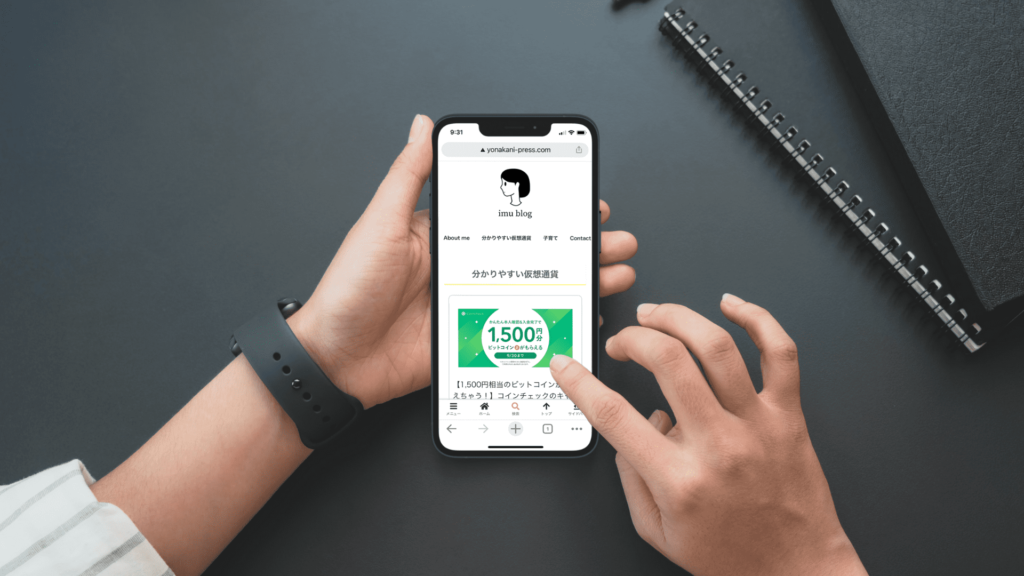
シンプルに手に持ったスマホ画面↓


他にもいろいろあります。試してみてください!