ブログのアイキャッチ画像、時間はなるべくかけたくないですよね?
でも、できるならデザインも諦めたくない…
そこで時間をかけずに、Canvaで作るシンプルで見やすいアイキャッチ案を作成しました!
時短テクもまとめたので、参考にしていただけると嬉しいです。

全てCanvaの無料範囲内で作れます。
アフィリエイト広告を
利用しています。
アイキャッチ画像は時間をかけなくて良い

お洒落なアイキャッチ憧れるなぁ…
アイキャッチがお洒落で見やすいと、確かに興味をもってくれる人は増えるかもしれません。
しかし、大切なのは記事の内容です。
記事作成に時間を作れるようにアイキャッチ画像作成時間は、短い方が良いです!
ブログで累計2億円を達成されたクニトミさんもTwitterでこのようにツイートされています。
この記事でつくれるアイキャッチのデザイン
今回は下の2パターンのアイキャッチ作成方法を紹介します!
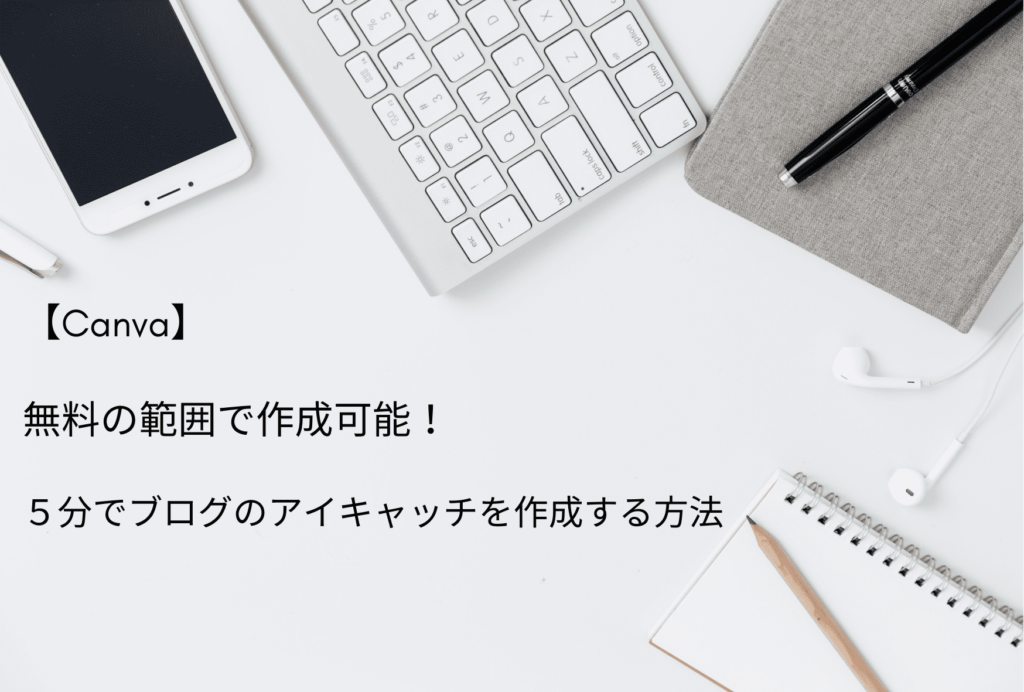
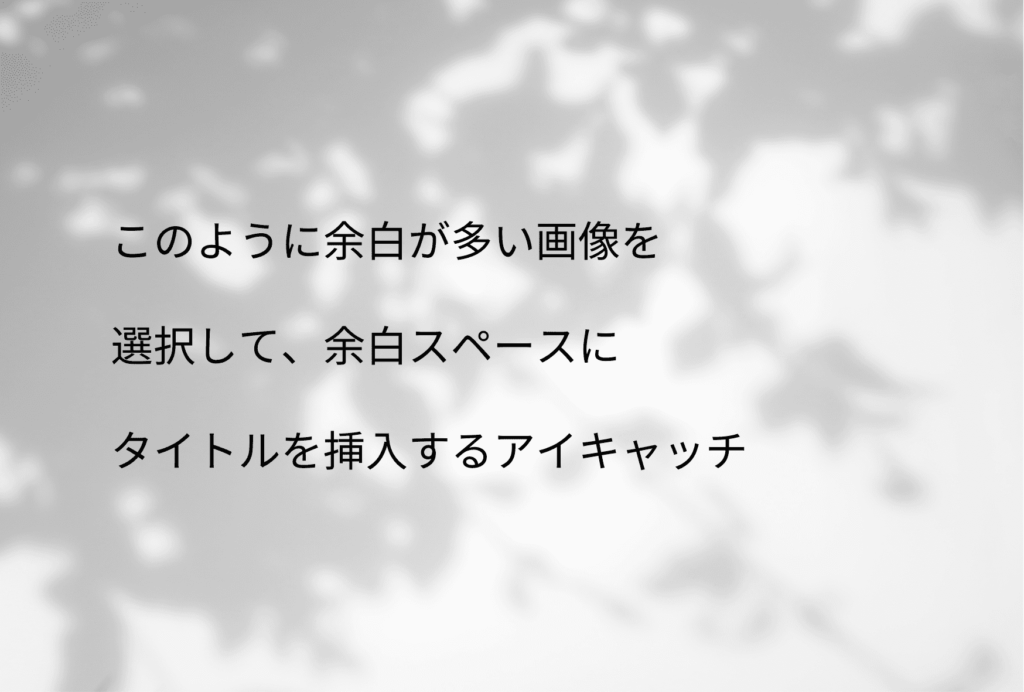
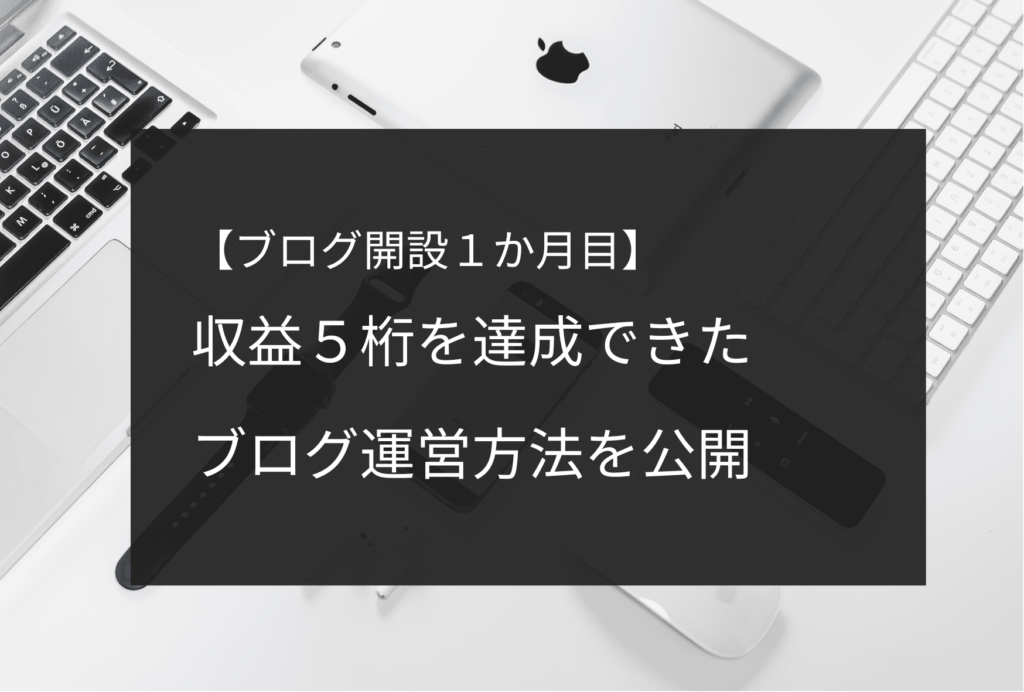
1つ目は画像の余白のところにタイトルを入れるデザイン↓

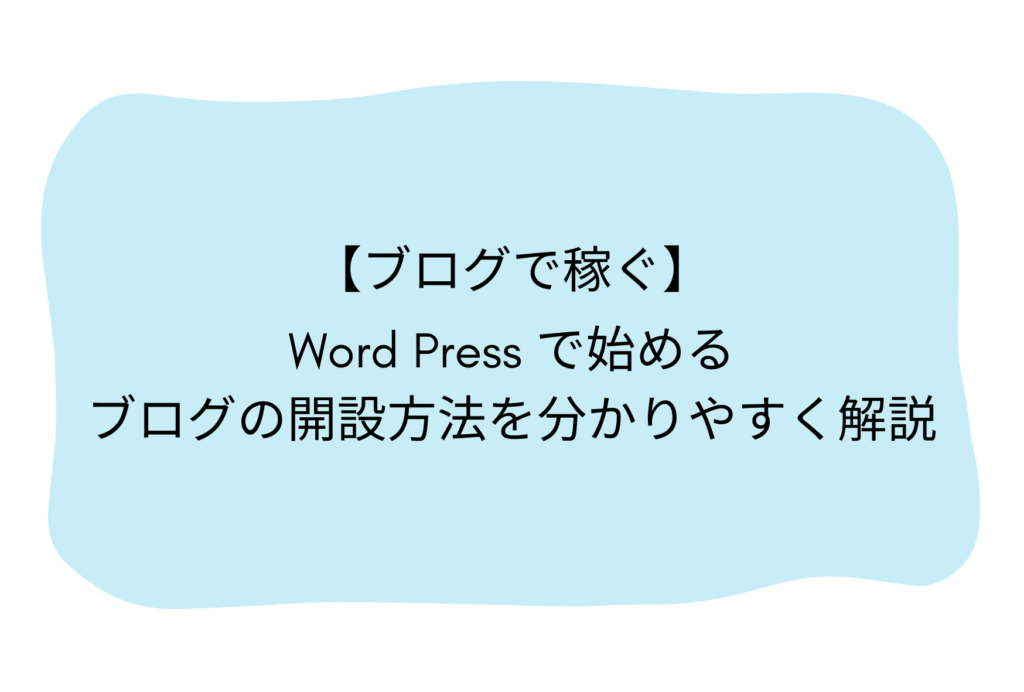
2つ目はタイトル文字とイラストで作成するデザイン↓


画像とイラストは自分で選べます!
アイキャッチ作成時の時短テク
Canvaでアイキャッチを作成する時の時短テクを紹介します。

ここだけ読むのもあり!笑
毎回使用するフォントは決めておく

毎回使用するフォントは決めておくと良いです◎
フォントをそろえるだけで、統一感が出ます。
もし、いつも使用しているフォントが決まっていなかったり、まだ迷っている方がいたら…
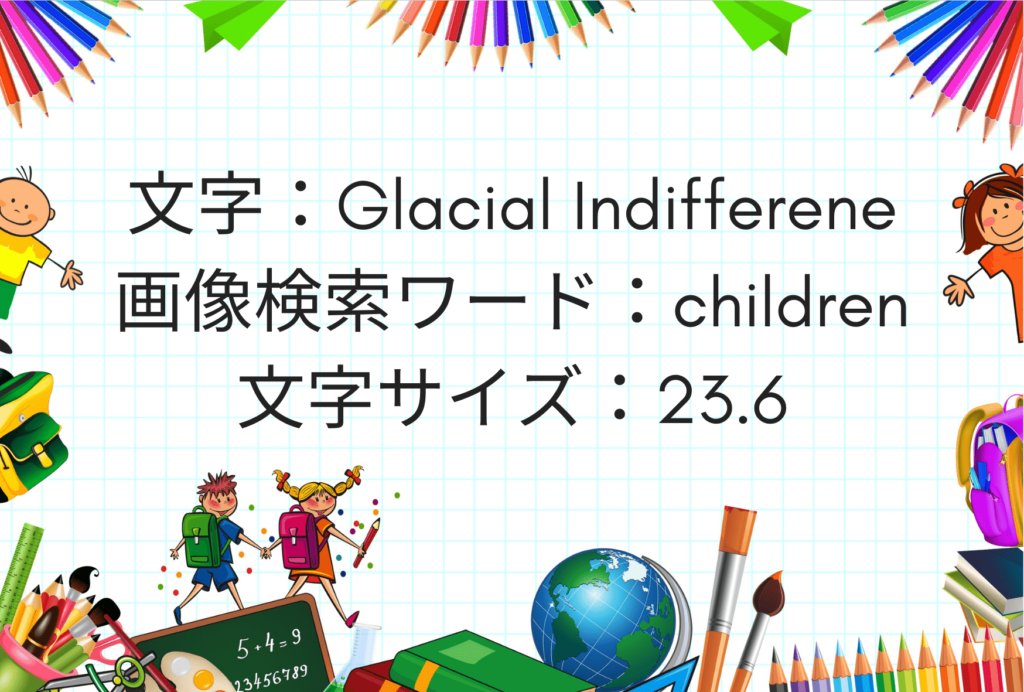
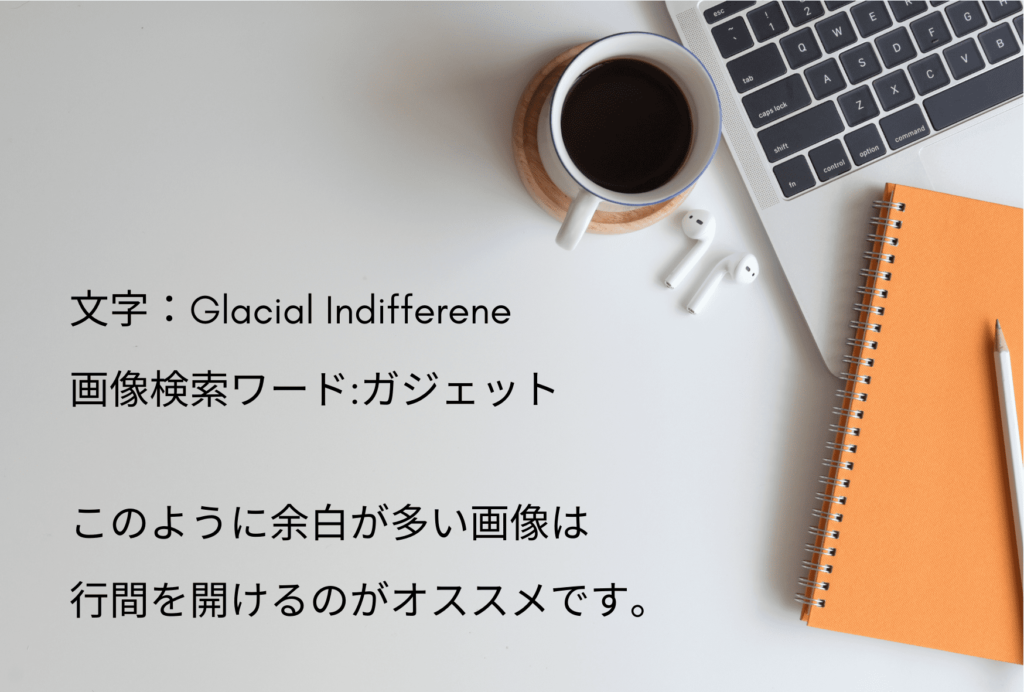
Glacial Indiffereneというフォントがオススメです。
読みやすく、アルファベットもお洒落にみえます。
Canvaでは、無料で使用することができるので探してみてください。
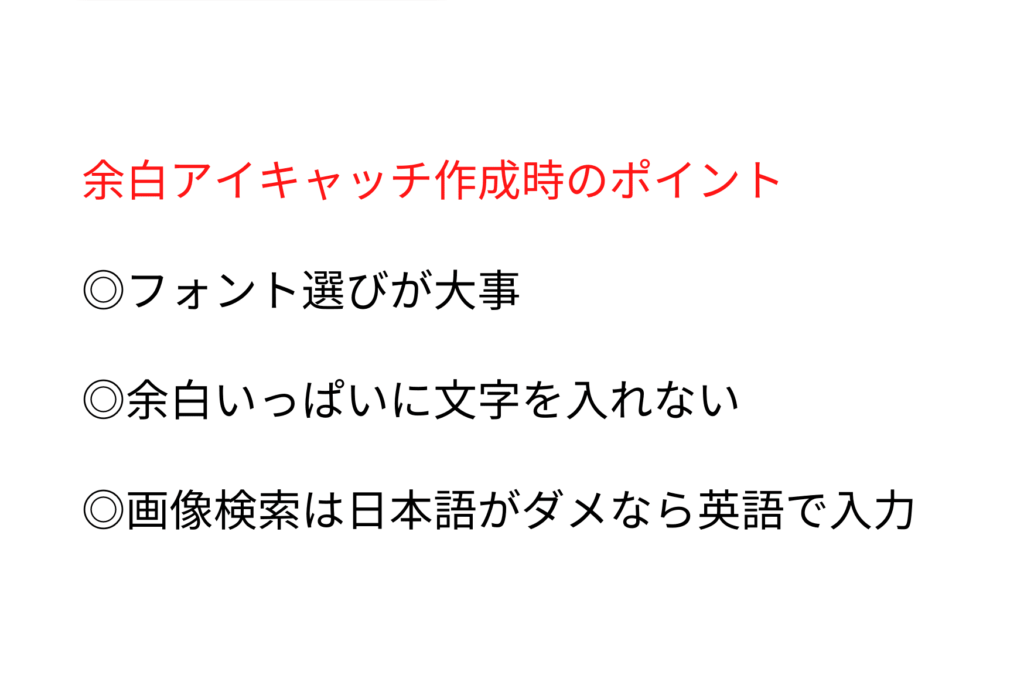
検索ワードは日本語がダメなら英語で!
画像やイラストを検索しても、なかなか良いものが見つからないことはありませんか?
そんな時は、検索ワードを日本語から英語に変えてみると良いです。
検索結果が微妙に変わってきます。



この検索方法に変えてから、検索時間が短くなった気がします。
パターン化する

今から2つのパターンのアイキャッチ案を紹介します。
レイアウトや利用するイラストを決めてしまえば早いです。
毎日着る服を選ぶより、制服を着た方が朝の支度準備は早いですよね??
それと同じです。
パターン化してしまえばいいのです♪
パターン1.画像の余白に文字を入れるアイキャッチ


画像の上に文字じゃだめなの??

画像の上に文字でもいいのですが、タイトル文字も画像もどちらも見づらくなってしまいます。下の2つの例をみてください!



余白に文字を入れた方が、読みやすくて写真の良さも引き出せませんか?

本当だ!タイトルも見やすくなってる!!さらに、お洒落な気がする♪
作成方法
まずは、Canva内でいつも自分が使用しているアイキャッチサイズを指定します。
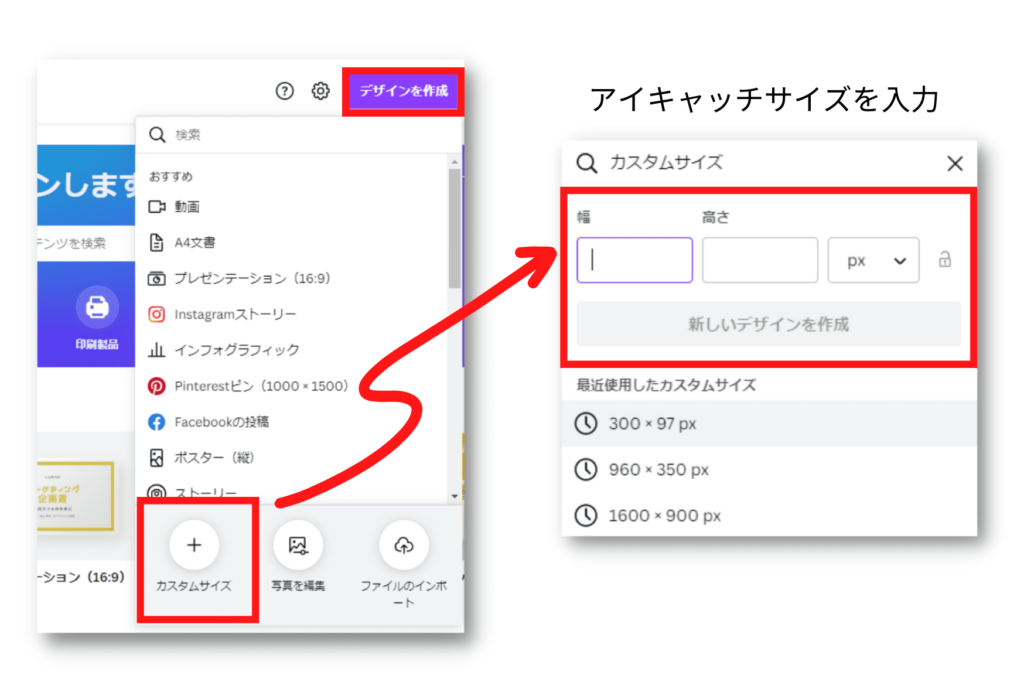
Home画面のデザインを作成をクリックします。
すると下にカスタムサイズが表示されるのでクリックし、幅と高さを入力してサイズを設定します。
「新しいデザインを作成」をクリックするとアイキャッチ作成が始められます。

私はWordPressのCocoonユーザーなのですが…
いつもアイキャッチには幅148×高さ100のPostCardのテンプレートサイズを使用しています。

サイズは、自分のブログでいつも使用しているサイズでOKです。
次に、使用する画像を探します。

素材のタブをクリックし、写真の「すべて表示」をを選択します。
上の検索窓に探している画像のワードを選択してください。
良い画像が見つからない時は、英単語に変換して検索!
例えば、「子ども」→「children」「ビットコイン」→「bitcoin」「部屋」→「room」という風に英単語で検索すると検索結果が変わってきます。
画像検索に一番時間がかかると思うので、この裏ワザを試してみてください♪

画像検索で時間をかけないように注意です!サクッと選んじゃいましょう。
フォント選びが最大のポイント
アイキャッチデザインは、フォント選びが一番重要と言っても過言ではありません。
デザインと読みやすさに大きく影響します。

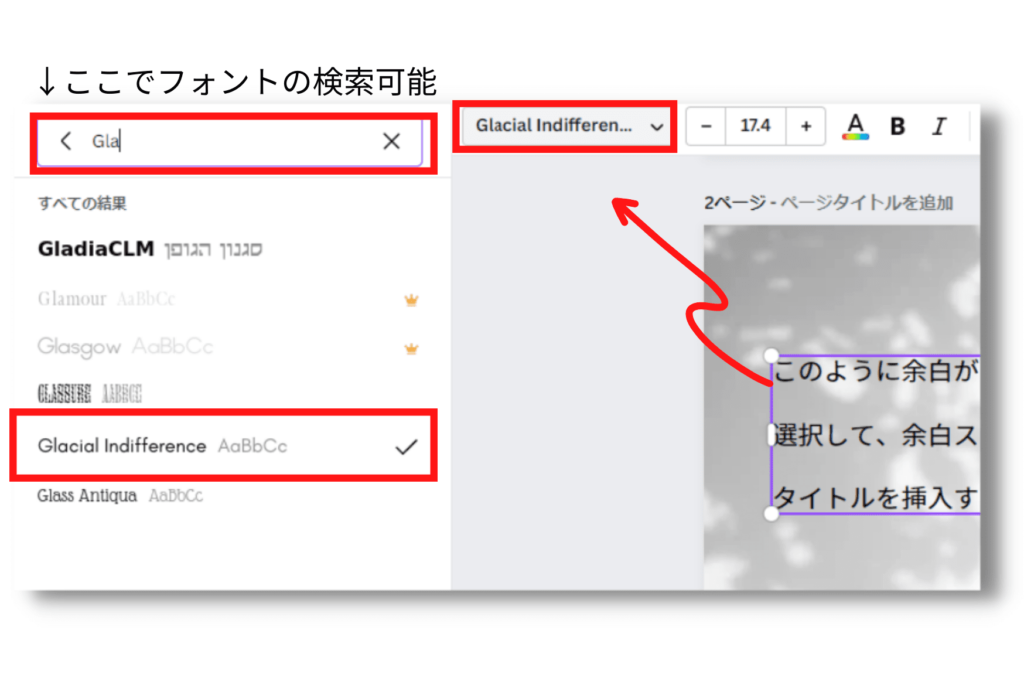
テキストを入力したら、左上に表示されているプルダウンをクリックしてください。
すると検索窓が表示されます。
もし、自分のサイトで使用しているフォントがあれば、それを選択します。
フォントが決まっていないのであれば「Glacial Indifferene」というフォントがオススメです。
日本語が読みやすく、全てのジャンルのブログに合うと思います。
英語も読みやすくお洒落なフォントになっています。
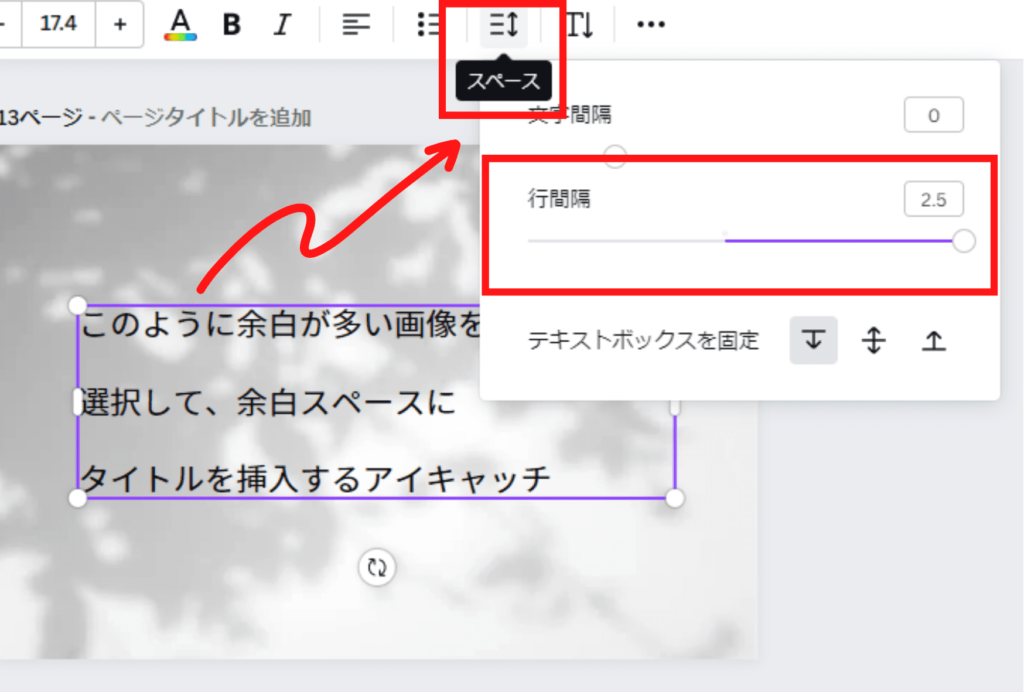
行間を設定するだけでお洒落に

行間の設定をしたことがありますか?
意外にしたことがない人が多いのではないでしょうか。
行間を少し変更するだけで、デザインが一気にお洒落になります。
更に、余白ができるので読みやすくなります!

設定方法は、編集したいテキストをクリックして右上のスペースを選択します。
行間のバーのボタンを右にスライドと行間が広く、左にスライドすると狭くなります。

ここからは実際に私が作成した作成例となります。画像検索ワードも載せているので、ぜひ参考にしてください。
①仮想通貨ブログのアイキャッチ


②仮想通貨ブログのアイキャッチ


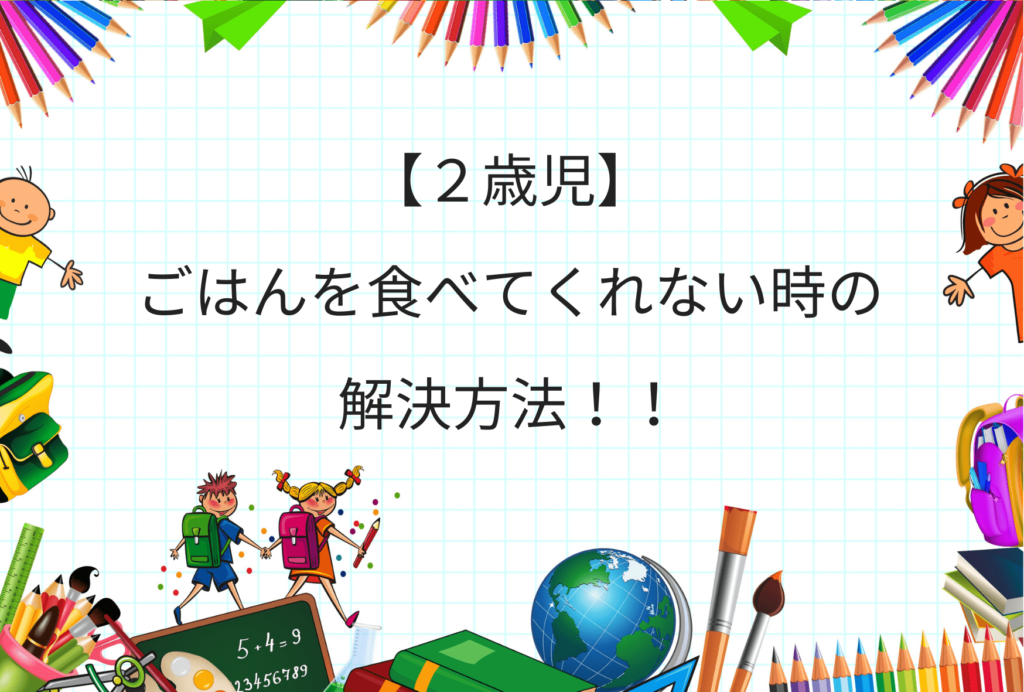
③子育てブログのアイキャッチ


④子育てブログのアイキャッチ


⑤副業ブログのアイキャッチ


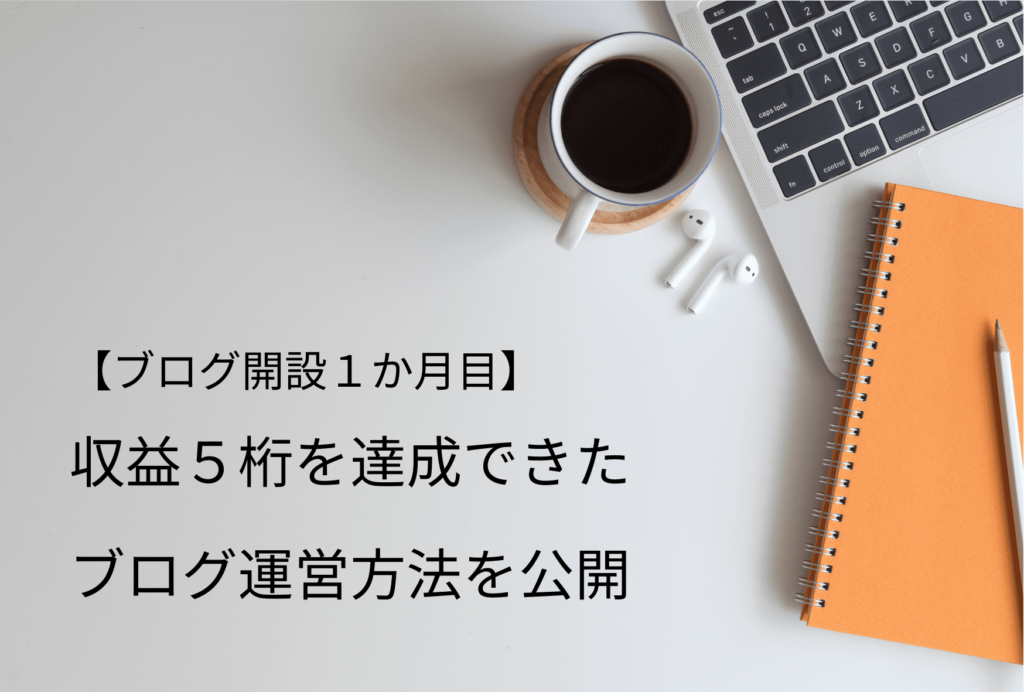
⑥ブログ運営報告のアイキャッチ


この作成例のデザインテンプレートは下記リンクから使用・編集できます↓
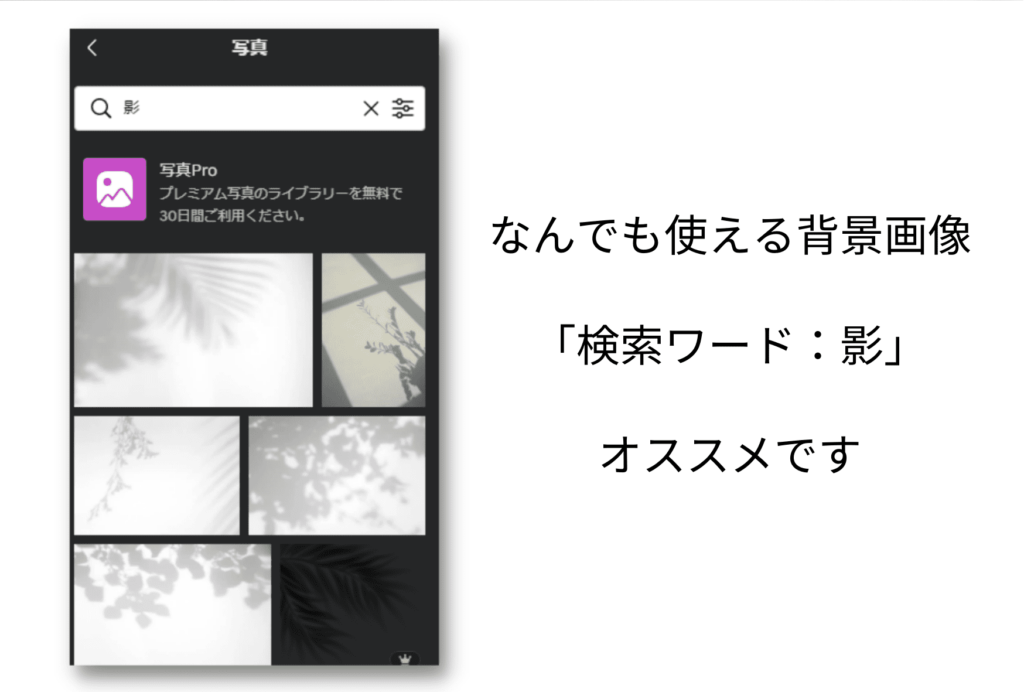
どんなアイキャッチにも使用できる万能画像を紹介

「画像選びに疲れた…時間がかかる。」そんなときにオススメなのはこれです!

「影」で検索してみてください。
無料でつかえる写真がたくさん、しかも、すぐ表示されます!
影なら上から文字を重ねても邪魔になりません。
デザインもなんとなくお洒落に見えます。
ポイント


このパターンのアイキャッチは、画像さえ決まればすぐ作れます。
パターン2.文字とイラストのアイキャッチ

このパターンは、画像検索の時間がとられず1度決めて使いまわせば本当に楽です。
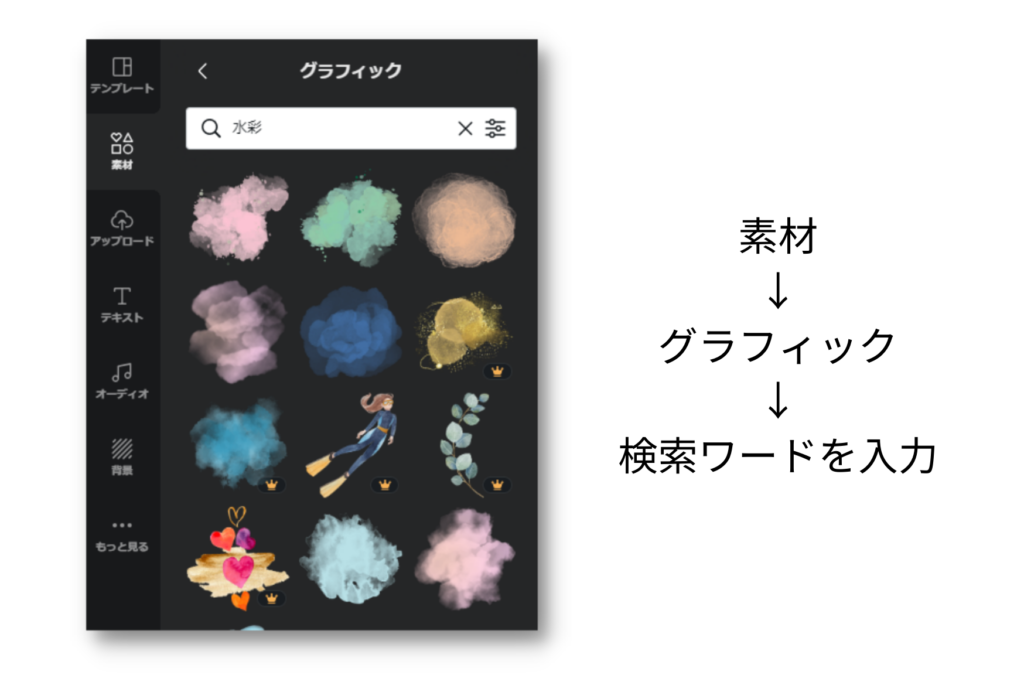
使用するイラストを選びます。

素材のタブをクリックし、素材の「すべて表示」をを選択します。
上の検索窓に探している画像のワードを選択してください。
良い素材が見つからない時は、英単語に変換して検索!

ここのポイントは写真の画像検索の時と一緒です!
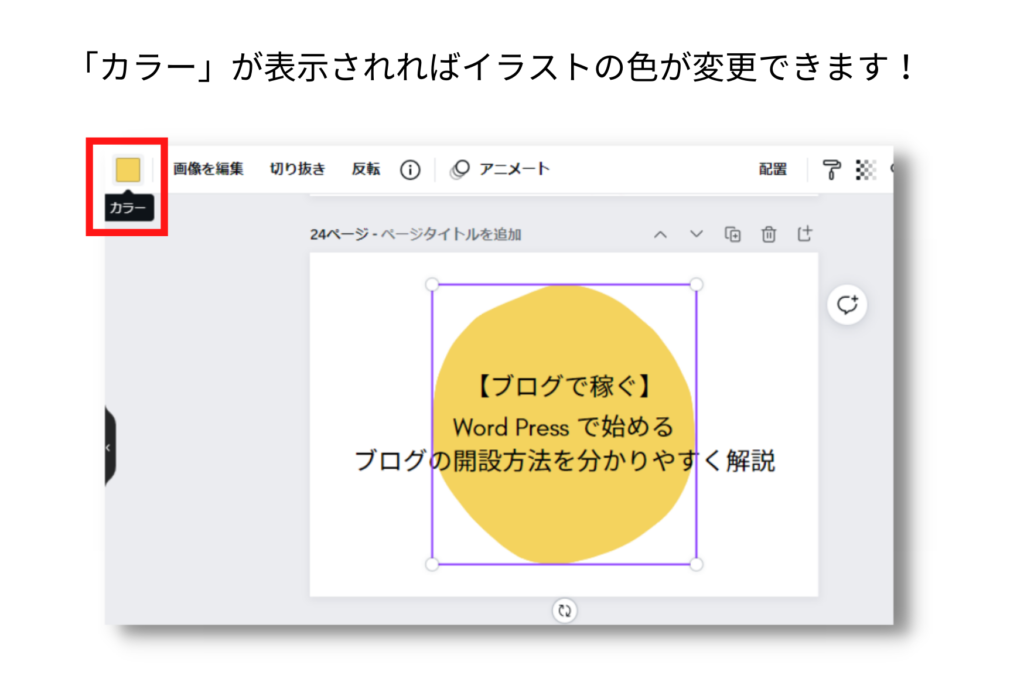
カラーの変更

イラストの中には色が変えられるものがあります。
サイトのブログカラーかあるのであれば、自分のブログサイトに合わせて変更しましょう。
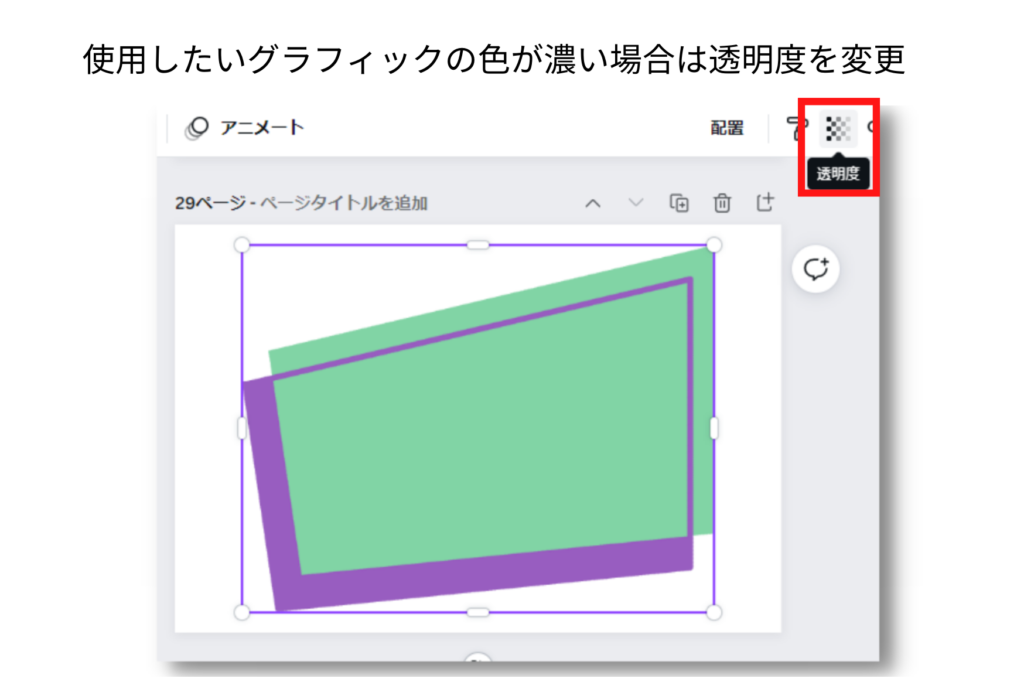
透明度を変更

使用したいイラストの色が濃いものは、タイトル文字の邪魔をしてしまう場合があります。
アイキャッチでは、タイトル文字の読みやすさが1番重要です。
その場合は、画面の右上に透明度で調節しましょう。

ここからは実際に私が作成した作成例となります。イラスト検索ワードも載せているので、ぜひ参考にしてください。
①可愛いイメージのアイキャッチ


②シンプルなアイキャッチ


③かっこいいイメージのアイキャッチ


④なんでも使えるアイキャッチ


この作成例のデザインテンプレートは下記リンクから使用・編集できます↓
ポイント


このパターンのアイキャッチは、使いまわせるので便利です。
最強の時短は…

ここまでCanvaの無料版で作成しましたが、もっと作業効率をあげたい・クオリティをあげたい・時短をしたい人にはCanva Proをオススメします。
利用できるテンプレートの量も増えますし、何と言っても、検索時間がグッと短くなります。

今回作成したデザインは、実際に利用OKです!気に入って頂ければ幸いです!