トップページのグローバルメニューと記事の間に画像でメニューを表示させるカスタマイズ方法を紹介します。
ボックスメニューを使用してカスタマイズしているので、おすすめカードが思うように表示できなかった人はぜひこちらを試してみてください。
アフィリエイト広告を
利用しています。
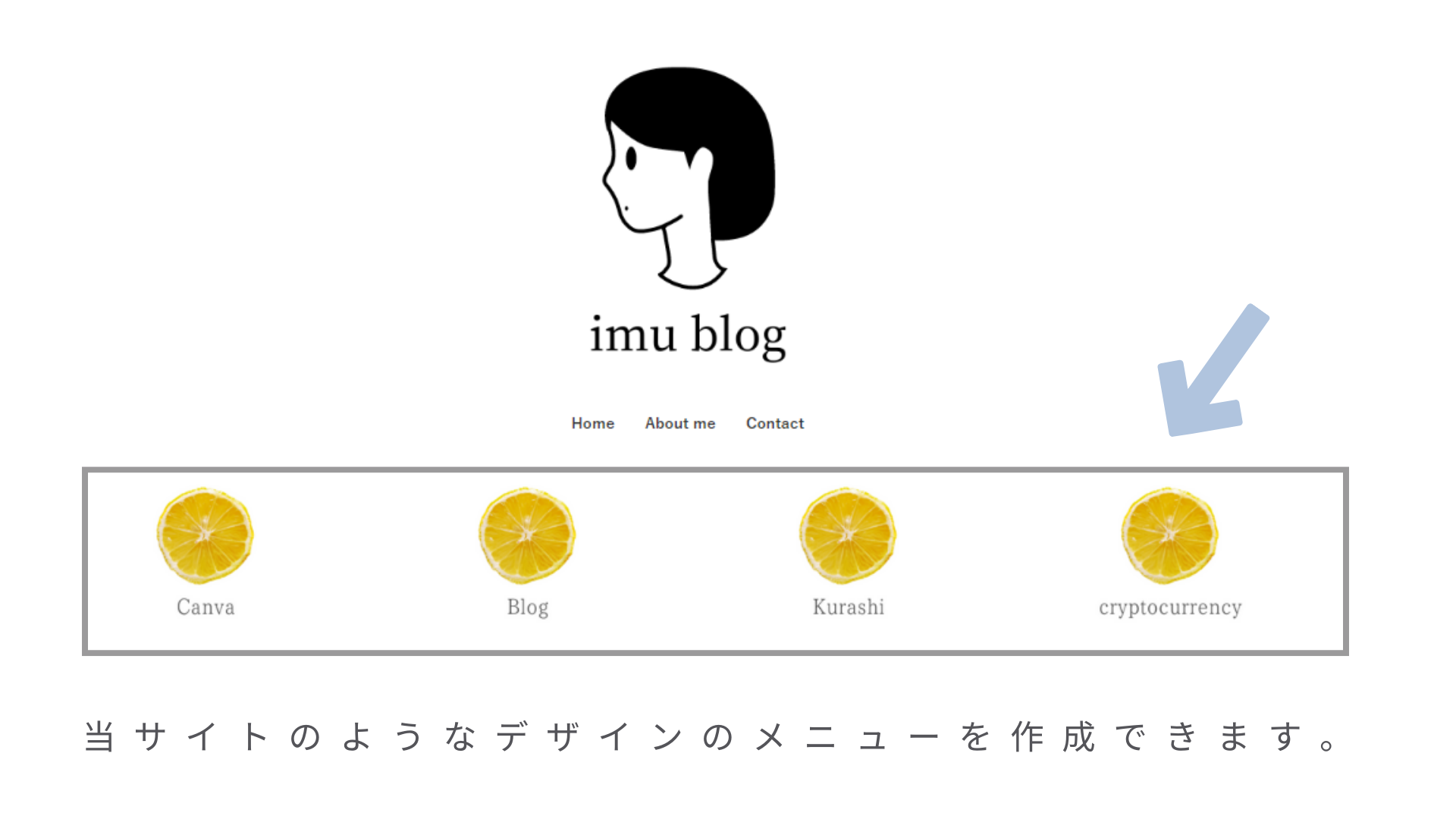
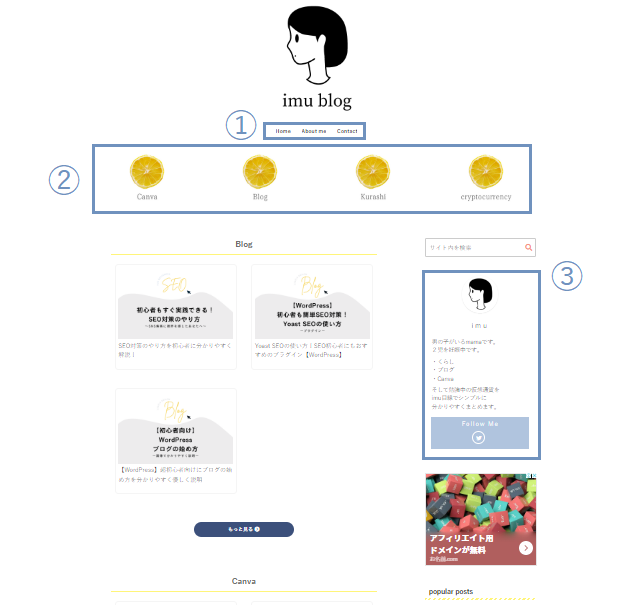
【完成イメージ】ボックスメニューを使用したカスタマイズ

完成は当サイトのトップページのようなデザインになります。
今回のメニューカスタマイズにあたり参考にさせていただいたサイトです↓

※紹介するカスタマイズ手順は参考先サイトとほとんど同じになります。
※cssとHTMLの内容は異なります。

ikuzo blogさんの記事を参考に、imuなりにデザインを少し変更しています。
カスタマイズの手順
さっそく作ってみましょう♪
4STEPでカスタマイズできます。
- STEP1ボックスメニューとして使用する画像作成
Canvaを使って画像作成
- STEP2表示させたいメニューを作成
表示させる内容を設定
- STEP3ボックスメニューが表示されるように設定
ウィジェットの設定
- STEP4cssでボックスメニューのデザイン設定
style.cssにデザイン設定(コピペ)
STEP1:ボックスメニューとして使用する画像の作成
まず、メニューとして表示させたい画像を作成します。

今回はCanvaを利用して作成する方法をご紹介します。
もちろんCanva以外のツールで作成してもOKです。
Canvaを使用しない場合、下の2つのポイントを守って画像を作成してください。

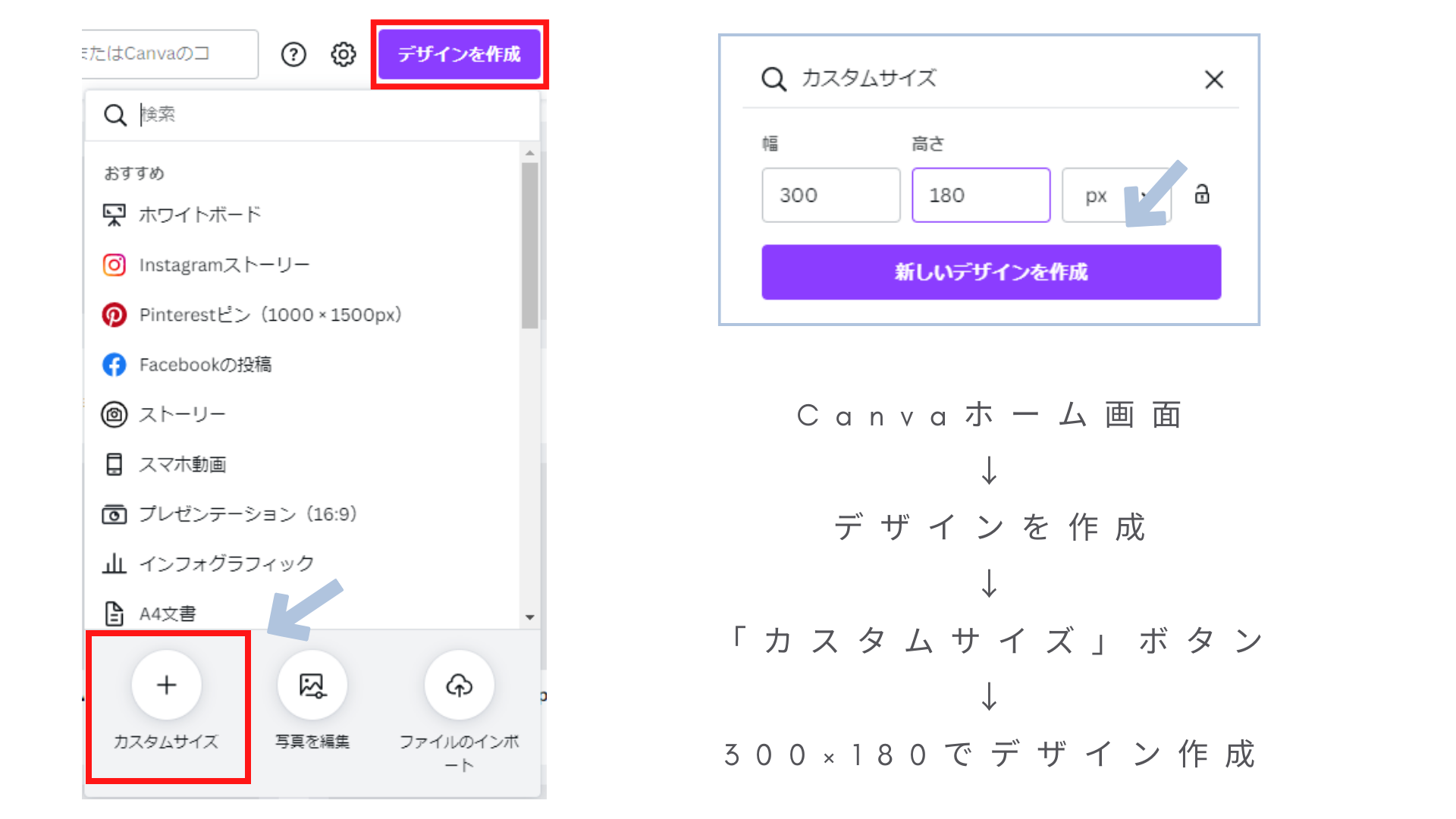
当ブログのメニュー用画像は300×180のサイズで作成しています。
Canvaのホーム画面の右上にある「デザインを作成」をクリックします。
カスタムサイズを選択して、幅300×高さ180でデザインを作成してください。


当サイトでは4つのカテゴリを表示するようにしているので4つ画像を作成しました。
作成画像でなくても写真でもOKです。
STEP2:表示させたいメニューを作成
次に、表示させたいメニューを作成します。
※ボックスメニュー用にメニューを作成します。
画像のアップロード
STEP1で作った画像をアップロードします。
ダッシュボードの「メディア」→「新規追加」をクリックしてください。

メニューの作成
表示させるメニューを作成します。
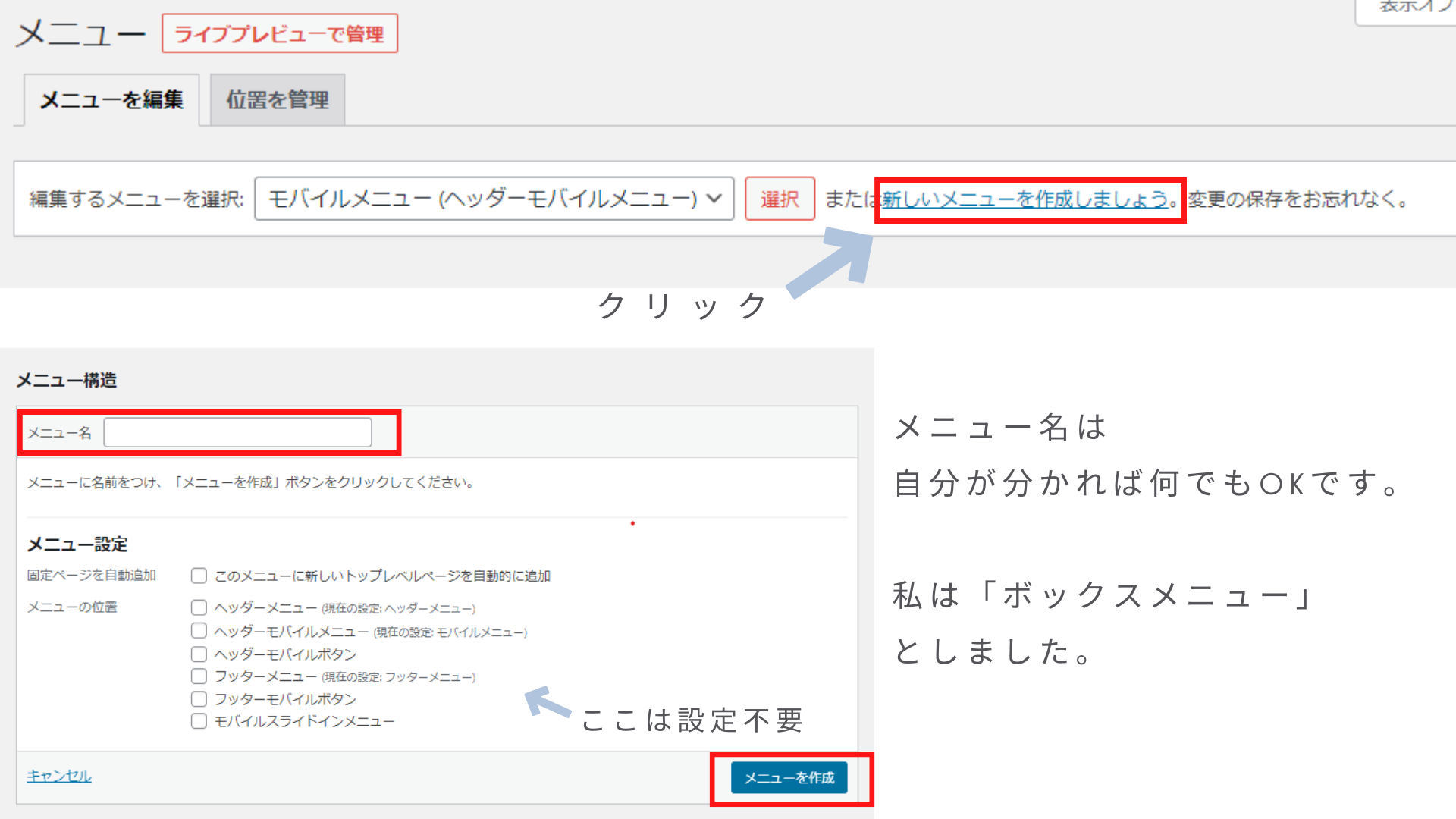
ダッシュボードの「外観」→「メニュー」をクリックしてください。
「新しいメニューを作成しましょう」をクリックします。

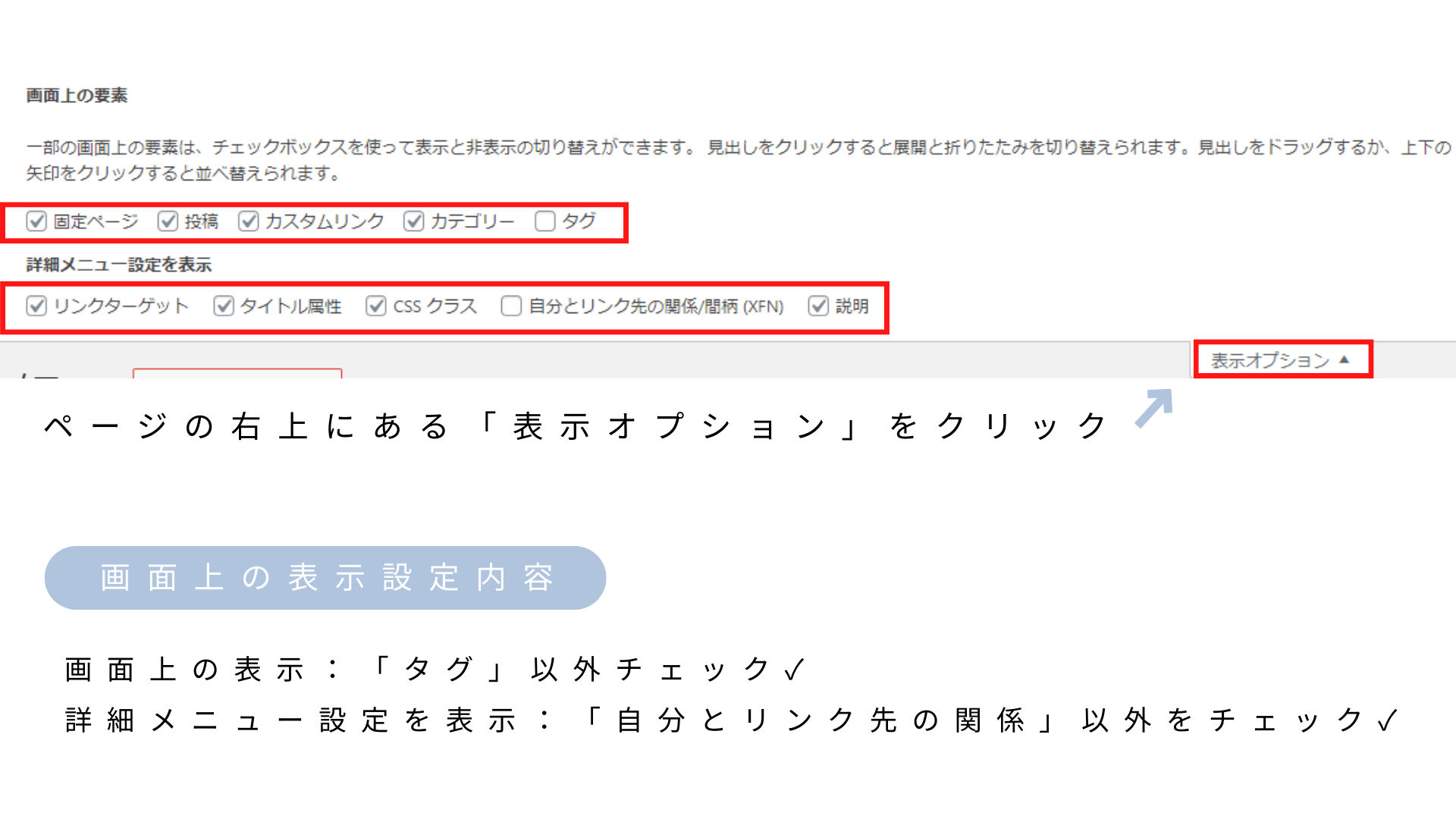
次に「表示オプション」をクリックします。

メニュ項目を追加
メニューに項目を追加します。
左に表示される「メニュー項目を追加」から追加したい項目のチェックボックスにチェック✓をつけて、「メニューに追加」をクリックします。

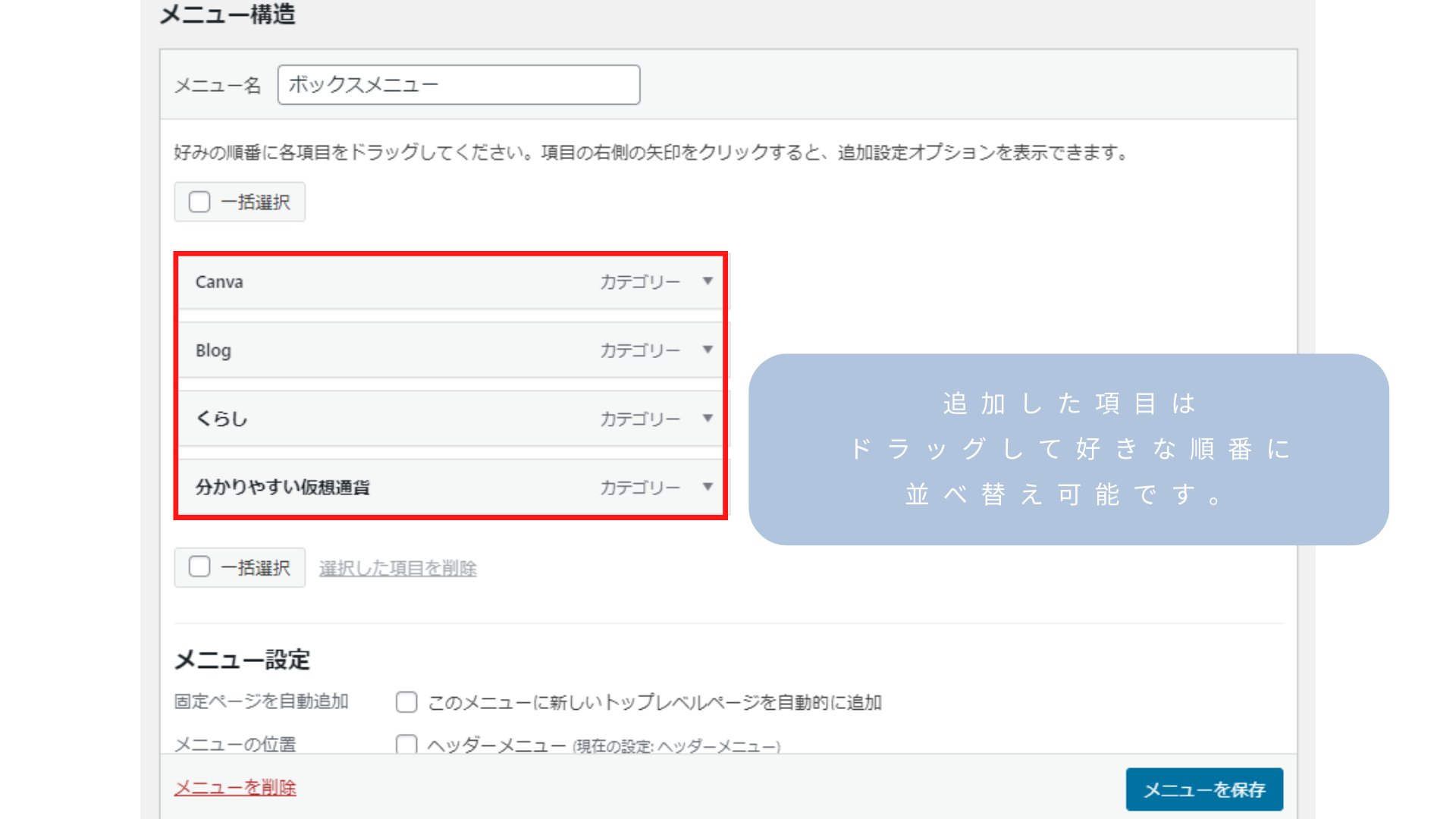
追加すると、メニュー構造にこのように項目が追加されます↓

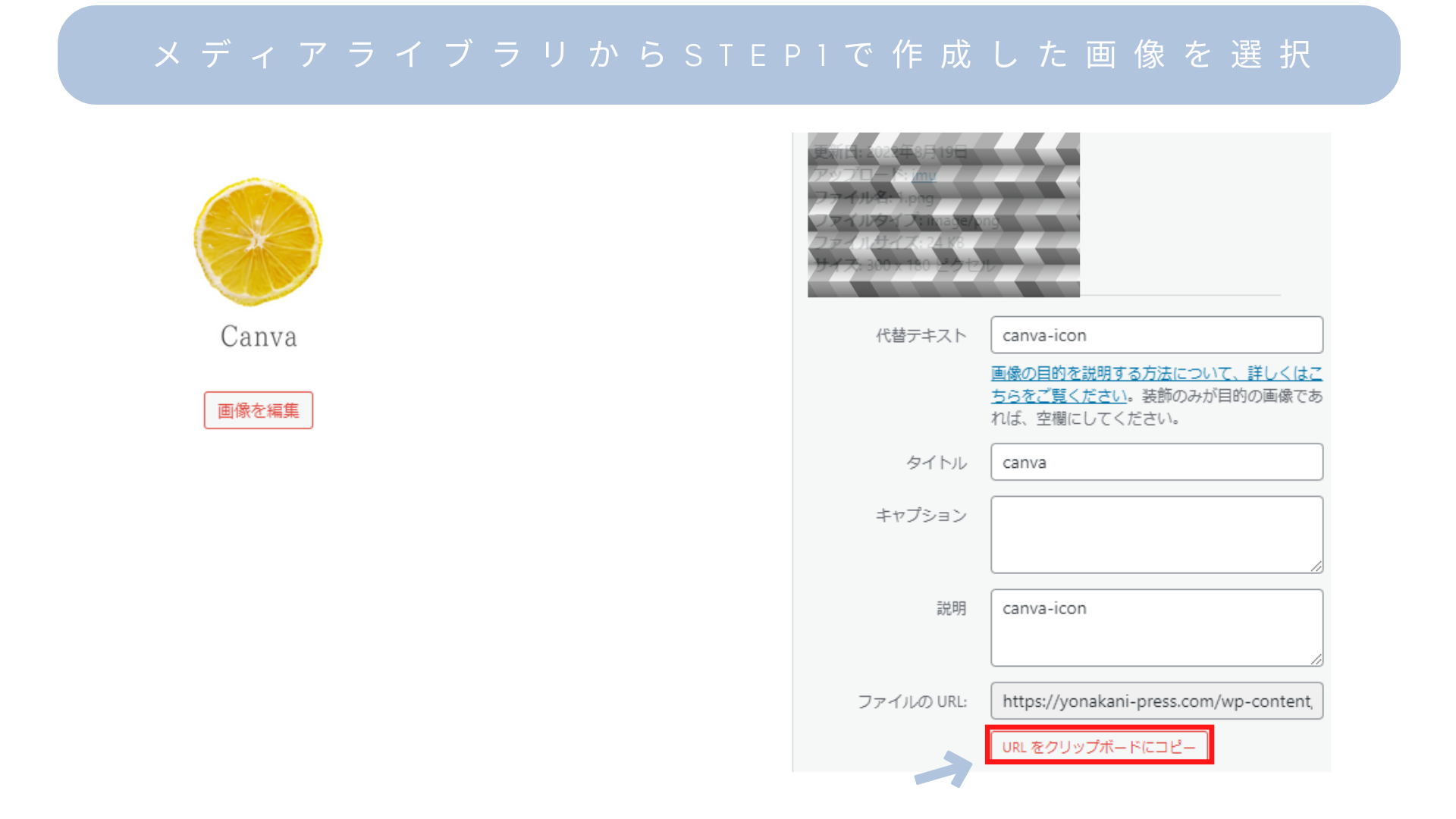
次に、STEP1で作成してアップロードした画像のURLを取得して、表示させたいメニュー項目と紐づけます。
メディアライブラリをクリックして、アップロードした画像を選択します。
右下に「URLをクリップボードにコピー」というボタンが表示されるのでクリックです。

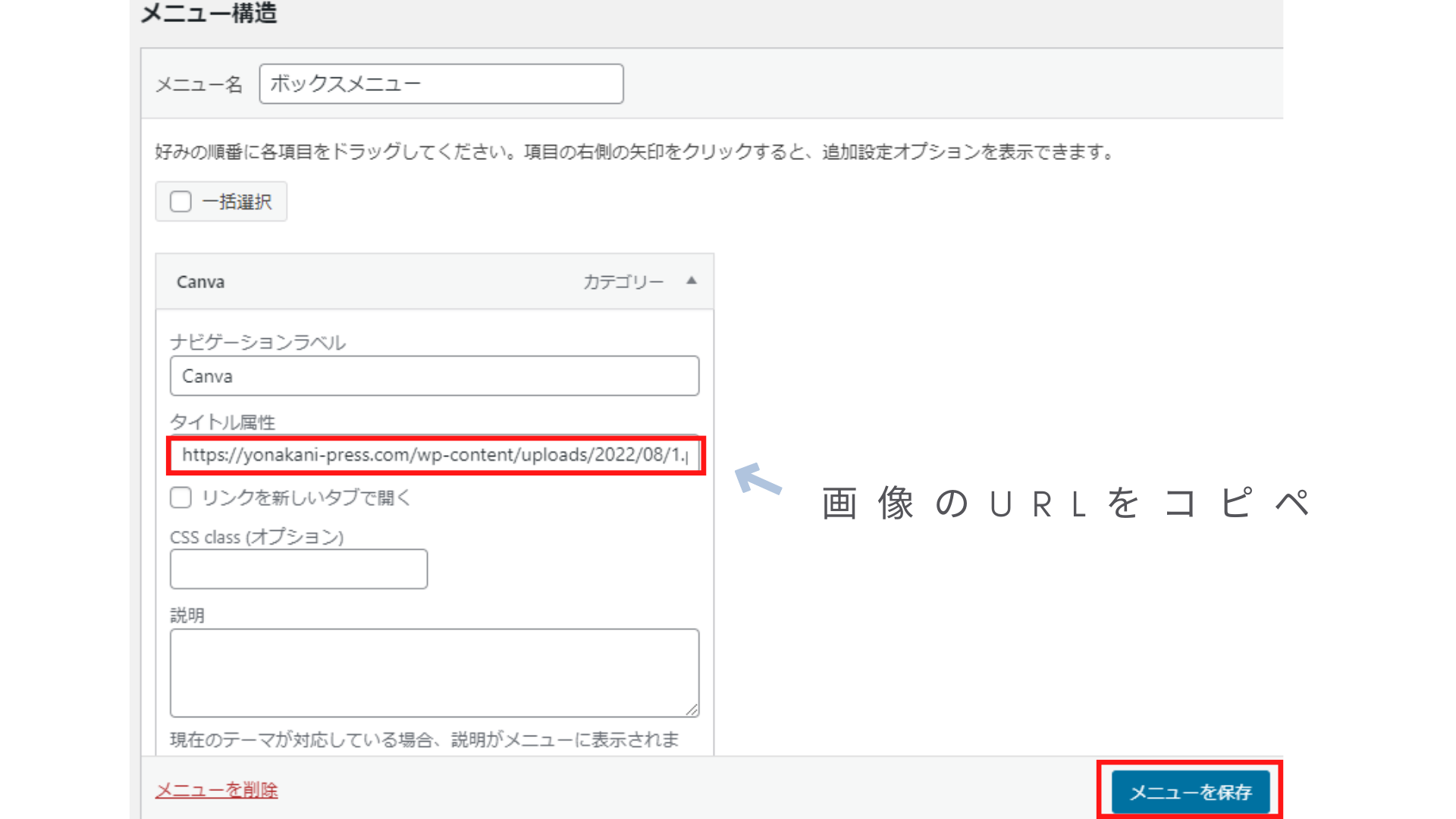
先ほどのボックスメニューのメニュー構造に戻って、タイトル属性にコピーした画像のURLを貼り付けて「メニューを保存」。

この作業を、追加した項目全て繰り返します。

これでメニュー作成完了です。
STEP3:ボックスメニューが表示されるように設定
ボックスメニューが表示されるようにウィジェットから設定をします。
ダッシュボードの「外観」→「ウィジェット」をクリックします。
「利用できるウィジェット」の中から「ボックスメニュー」を探し、メニューを表示させたいエリアに「ボックスメニュー」をドラッグ&ドロップします。
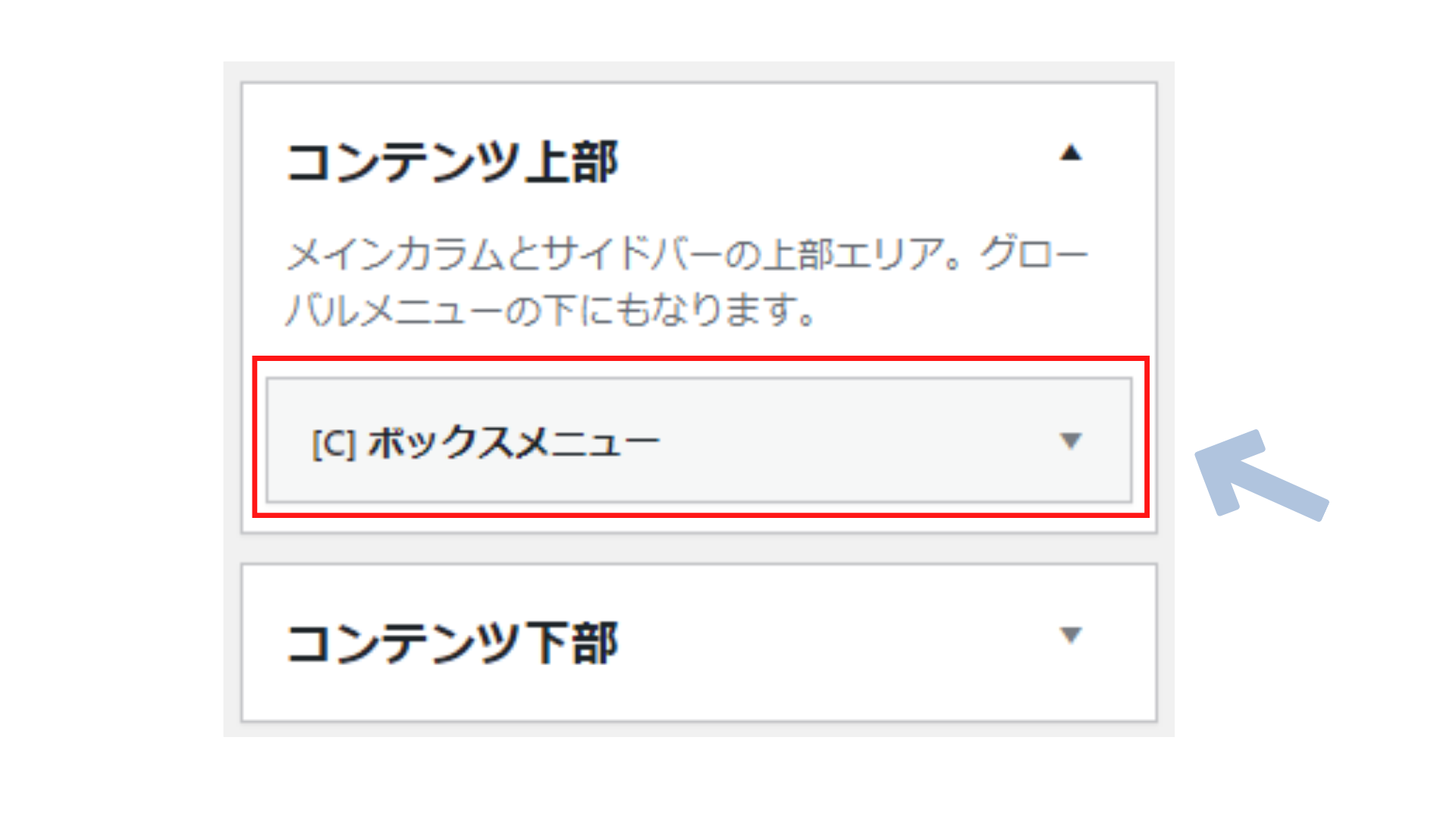
当サイトではグローバルメニューと記事の中間にボックスメニューを表示させるので「コンテンツ上部」にドラッグ&ドロップで移動させました。

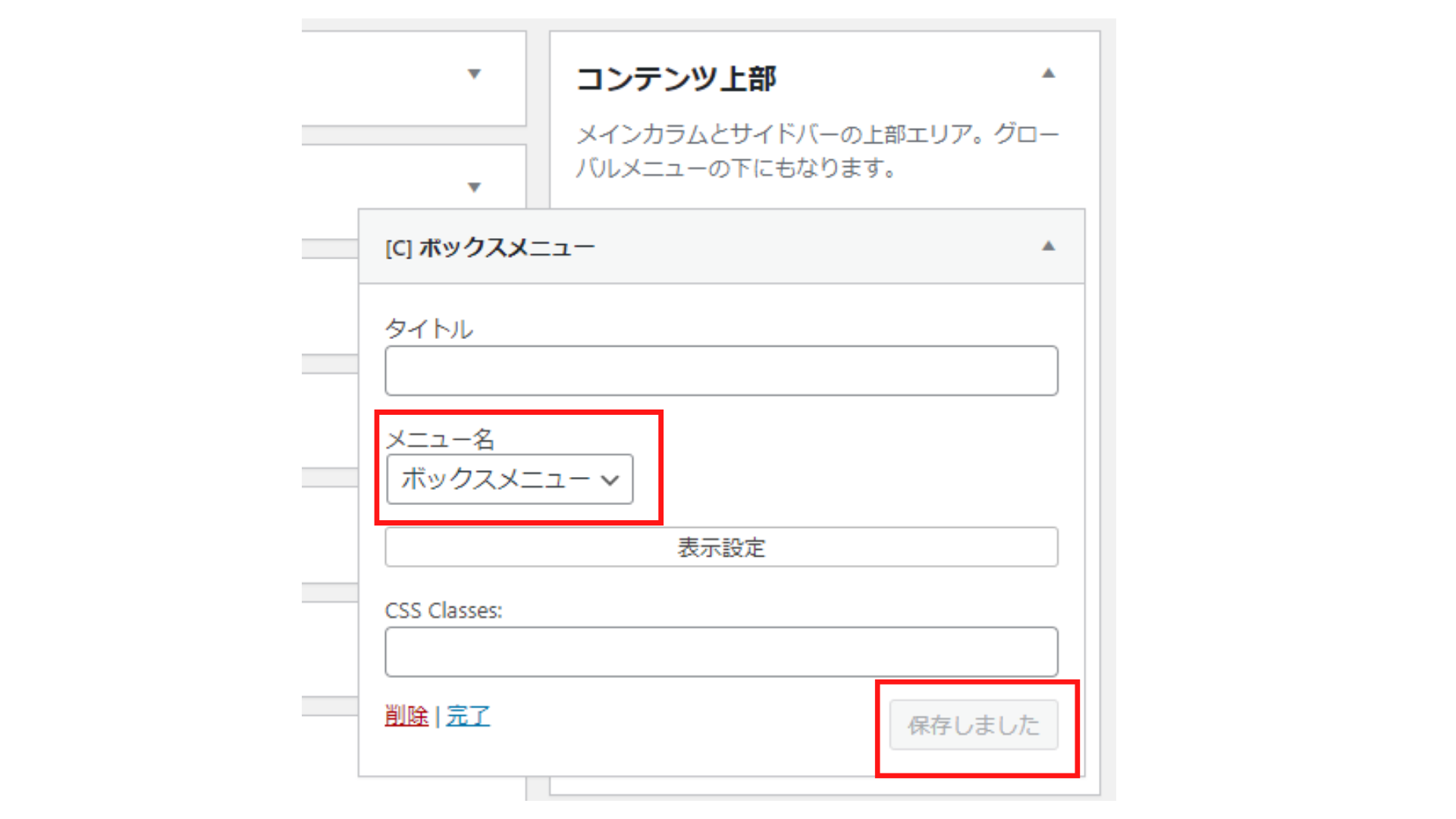
ボックスメニューを選択して、メニュー名のコンボボックスから「ボックスメニュー(自分で設定したメニュー名)」を選択して、保存したら作業終了です。


これで、ボックスメニューが表示されるようになります。
次のSTEPでデザインを設定します。
STEP4:css設定(コピペ)
cssコードをstyleシートに追加(コピペ)します。
cssはサイトのデザインを設定する大事なものです。
コード追加時には以下の点に注意してください。
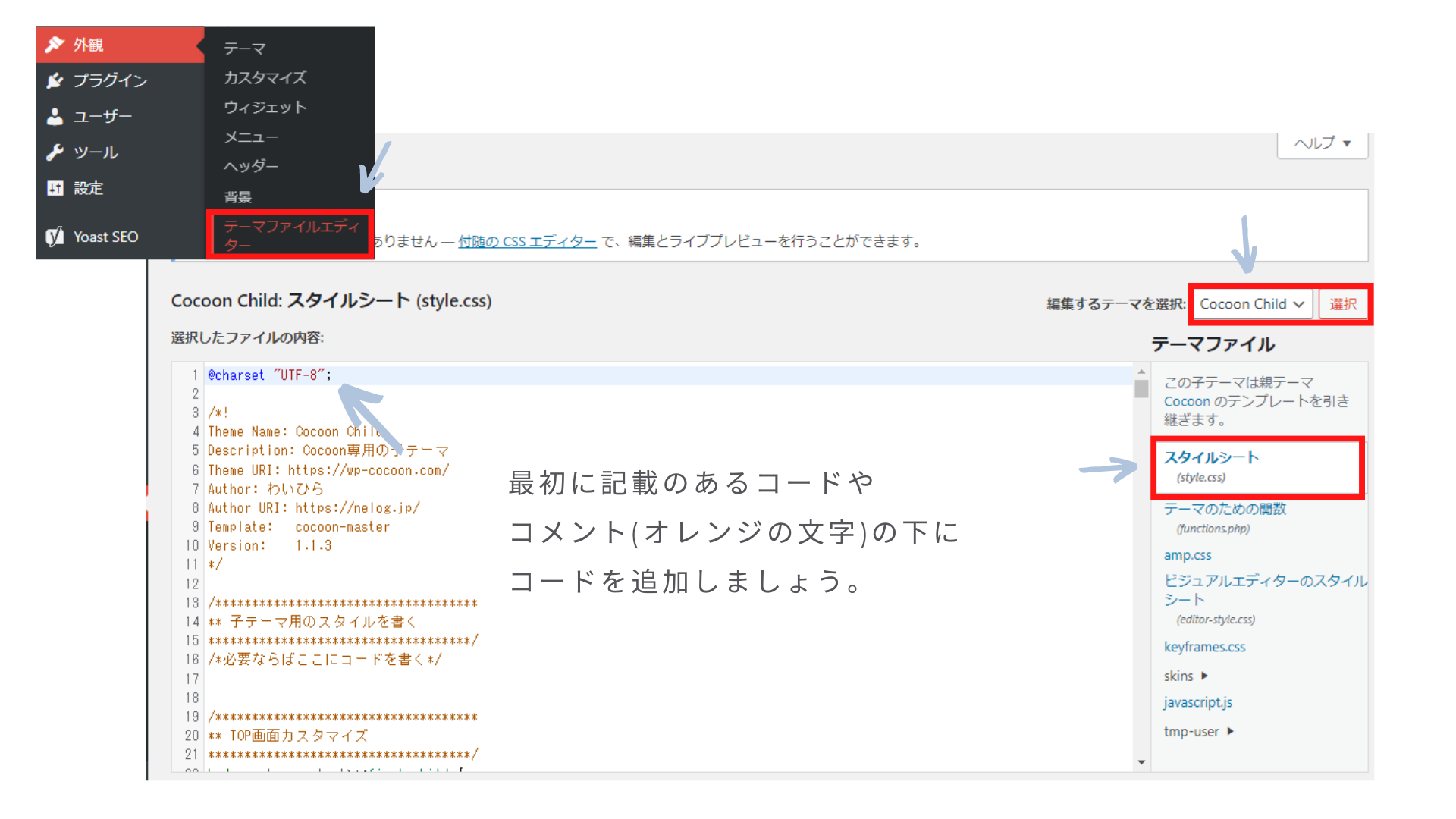
管理画面の 外観 → テーマファイルエディター をクリックして、スタイルシート(style.css)を選択します。

スタイルシートにコピペするcssコードはこちら↓
/********************************
ボックスメニューのカスタマイズ
********************************/
.box-menu{
padding: 0;
min-height: 0;
}
.box-menu:hover{
box-shadow:none;
opacity: 0.8;
}
.box-menu-label,
.box-menu-description{
display: none;
}
.box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}
/* 4カテゴリーの幅に変更 */
@media screen and (min-width: 600px){
.wwa .box-menu {
width: 25%;
}
}
/* 枠線を消す */
.box-menu{
box-shadow:none;
}当サイトは4つのメニューのみ表示するように設定しています。
さらに、ボックスメニューの枠線をわざと消すようにデザインしました。
ボックスメニューの数の変更をしたい場合や、画像の大きさを変更したい人は、ikuzo blogさんのカスタムサイズまとめをご覧ください。


これでカスタマイズの作業終了です。お疲れ様でした。
cssの追加でデザインが崩れるのが怖いという人は…
もし、追加が上手くできなかったら怖いな…と思う人は
Cocoon自体のバックアップをとっておくとよいです。
バックアップ保存は下記の記事がとても参考になるのでご紹介します↓

Cocoonボックスメニューのカスタマイズまとめ
今回はトップページに画像でメニューを表示させる方法を紹介しました。
当サイトは他にもカスタマイズをしています。

③サイドバー↓
有料テーマという選択肢
Cocoonのカスタマイズが難しい…
カスタマイズに時間がかかって、記事が増やせそうにない…
そう感じるのであれば、有料テーマも選択肢の1つです。
記事あってのブログなので!
有料テーマを選ぶならこちらがオススメ↓

参考にしている本

ここで参考にしている本を紹介します。
私がブログのカスタムを変更する際に参考にしている本です。
PC初心者の私でも、読んで理解することができました。
もし、参考書を探されている方がいればオススメです。
また、ブログのデザインを考える時に参考にしているのは下の本です。
この本を読んで、余白の使い方を覚えて
ブログ記事のデザインを変えたところ、
ブログの滞在時間が延びました。
ぜひ興味がある方は参考にしてみてください。
さいごに~Special Thanx~
imuもデザインも初心者なので、Cocoonユーザーさんのブログをいろいろ勉強して当ブログを作成しました。
その際にとても参考にさせてもらったお洒落ブログがあります↓


Cocoonだなんて信じられませんよね。
Cocoonユーザーで、サイトデザインをお洒落にしたい方はぜひ見てください↓

ブログデザインにも記事にも惚れ込んで、当サイトは配色・トップページの構成をかなり影響されました。
ほぼ真似と言っても過言ではないので、ブログ運営者さんに嫌な思いをさせてしまってはいけないと思い連絡を取りました。
「さらば、思うだけ」を運営されているyokoさんは、とても優しい方で…
当ブログのデザインも快く受け入れてくださりました。

yokoさん、ありがとうございます。