
cocoonでもお洒落なサイトを作りたい!

Cocoonのサイドバーをお洒落にカスタマイズしたい…
無料で利用できて、カスタマイズも自由にできるCocoon
Cocoonのサイドバーをお洒落にカスタマイズしたいという人の参考になれば幸いです。
アフィリエイト広告を
利用しています。
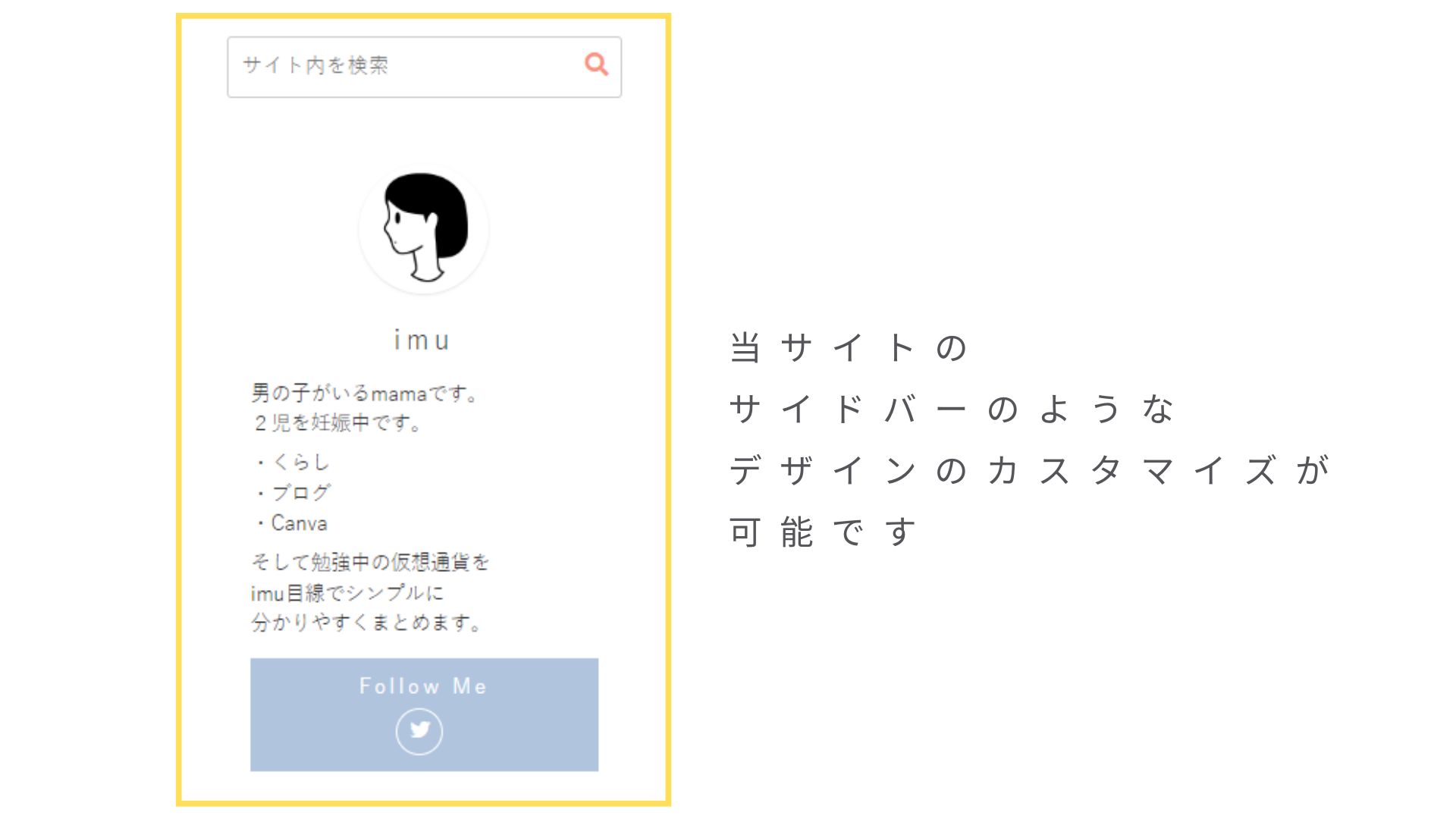
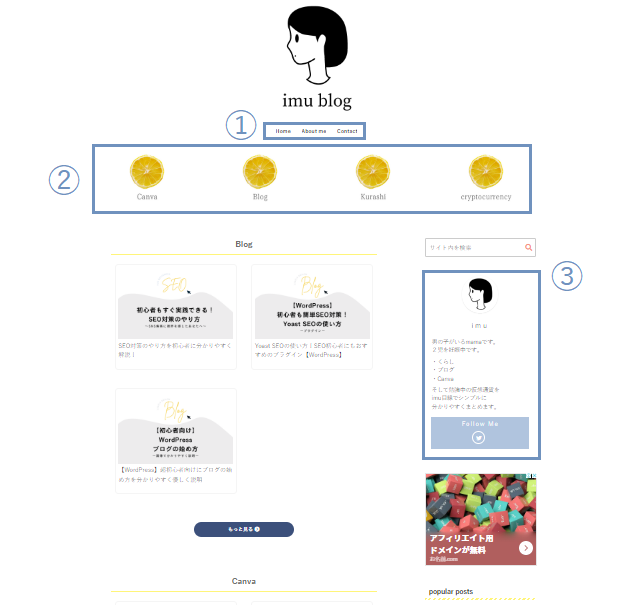
【完成イメージ】お洒落なサイドバー

完成は当サイトのサイドバーのようなデザインになります。
サイドバーのカスタマイズにあたり参考にさせていただいたサイトです。
サイドバー設置↓

プロフィール↓

※紹介するカスタマイズ手順は参考先サイトとほとんど同じになります。
※cssとHTMLの内容は異なります。
カスタマイズの手順
さっそく作ってみましょう♪
2STEPでカスタマイズできます。
- STEP1ウィジェット設定
管理画面でウィジェットを設定
- STEP2CSS設定
style.cssにデザイン設定(コピペ)
STEP1:ウィジェット設定
まず、管理画面からウィジェットの設定をします。
WordPressの管理画面から外観→ ウィジェットをクリックします。
左側に並んでいる一覧の中から表示させたいものを選んで、「サイドバー」にドラッグして追加します。


上記は当サイトの設定となります。
順番はドラッグして変更することができます。
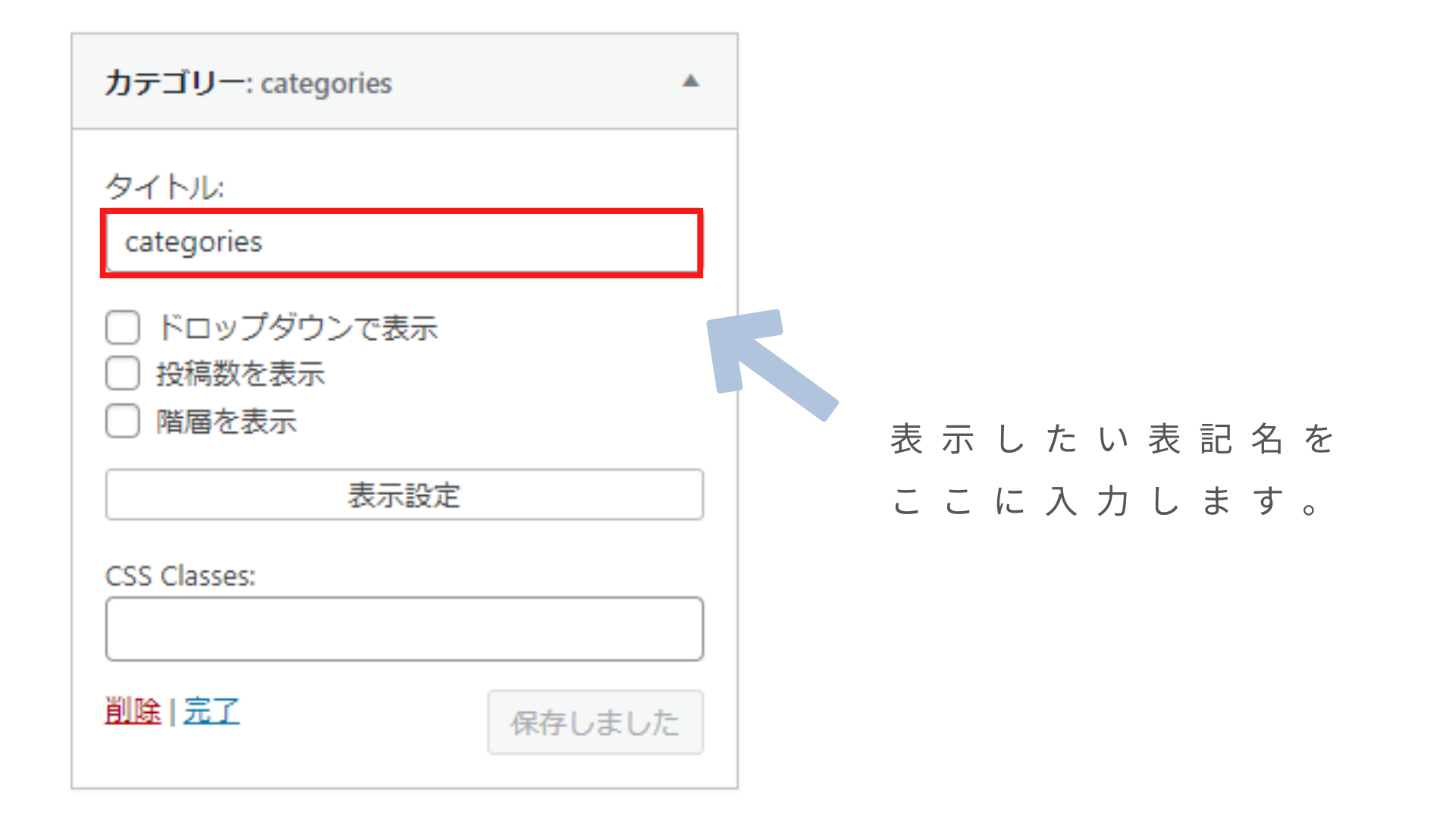
表記名を変更したい場合
「タイトル」で実際に表示させたい表記を入力して「保存」をクリックしてください。


これでサイドバーは設定されました。
STEP2:css設定(コピペ)
cssコードをstyleシートに追加(コピペ)します。
cssはサイトのデザインを設定する大事なものです。
コード追加時には以下の点に注意してください。
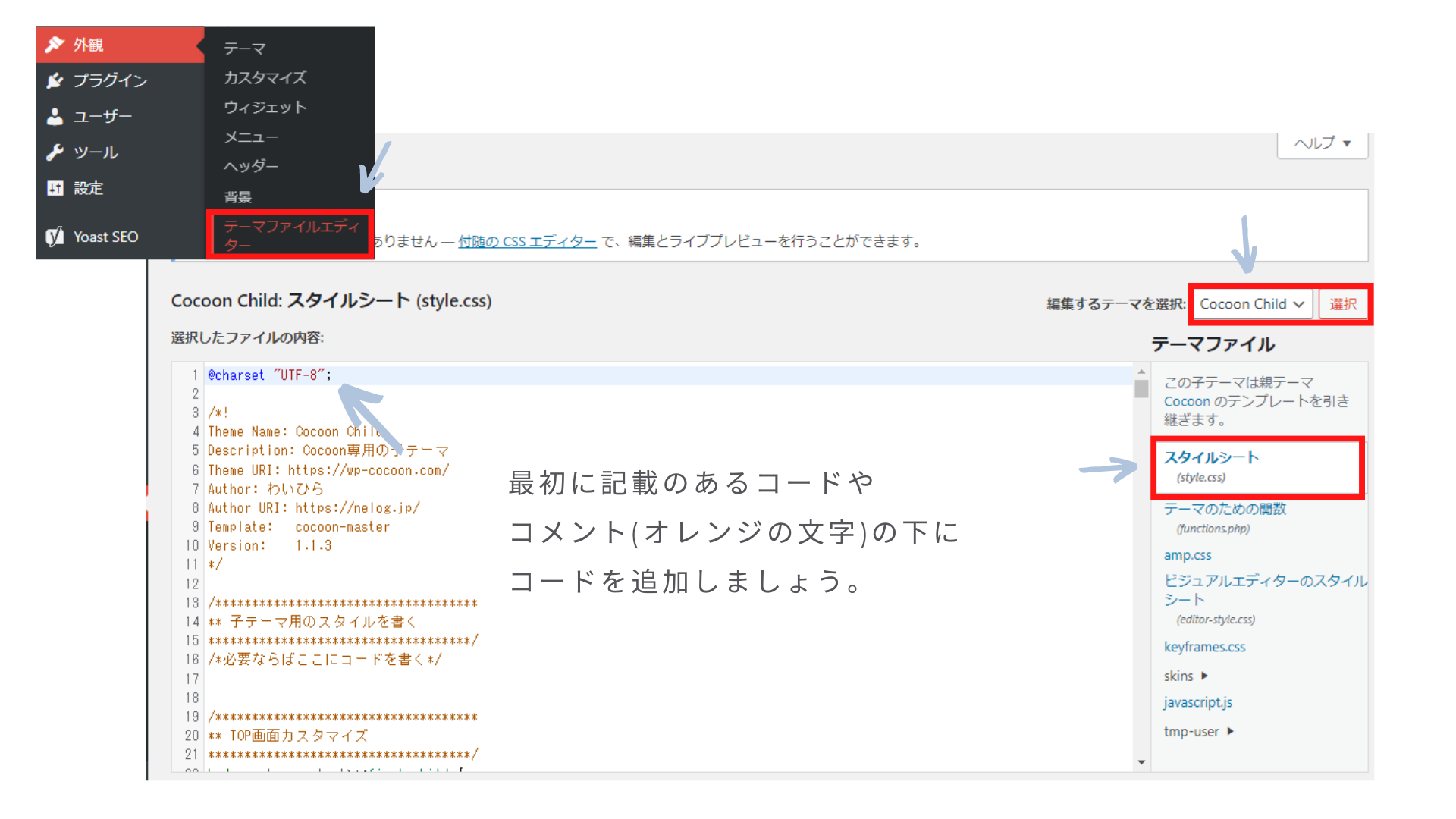
管理画面の 外観 → テーマファイルエディター をクリックして、スタイルシート(style.css)を選択します。

スタイルシートにコピペするcssコードはこちら↓
/************************************
** サイドバー
************************************/
#sidebar>.widget{
border-radius:10px;
}
.widget_search{
padding:0;
}
span.fas.fa-search::before{
color:#F7947F;/*検索マーク色変更はこちら*/
}
.sidebar h3{
color:#333333;
border-radius: 0%;
border-bottom:3px dotted;
border-color:#FFFFFF;
padding-bottom:0.3em;
margin-top:-0.5em;
margin-bottom:1em;
}
.widget_recent_entries ul li a, .widget_categories ul li a, .widget_archive ul li a, .widget_pages ul li a, .widget_meta ul li a, .widget_rss ul li a, .widget_nav_menu ul li a {
background-color:#FFFFFF;
margin: 6px 0;
padding: 4px 10px;
border-radius:20px;
transition: 0.4s
}
.widget_recent_entries ul li a:hover, .widget_categories ul li a:hover, .widget_archive ul li a:hover, .widget_pages ul li a:hover, .widget_meta ul li a:hover, .widget_rss ul li a:hover, .widget_nav_menu ul li a:hover{
background-color:#FFFFFF;
color:#F7947F!important;
}
.tagcloud a{
background-color:#FFFFFF;
}
.tagcloud a:hover{
background-color:#FFFFFF;
color:#F7947F!important;
transition: 0.4s ;
}
.nwa .recommended.rcs-card-margin a {
margin: 0 0 2em;
width: 90%;
}
/*人気記事を浮き上がらせる*/
.sidebar a.popular-entry-card-link.a-wrap:hover { /*マウスオン時*/
background-color: #f2f2f2; /*背景色*/
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: 0 10px 20px -5px #f2f2f2; /*影の色*/
}
/*人気記事の余白*/
.sidebar a.popular-entry-card-link.a-wrap{
margin-bottom: 16px;
}
/**************************
プロフィールのカスタマイズ
***************************/
/* プロフィール全体 */
.nwa .author-box {
border: none;
padding: 0 20px;
}
/* アイコン */
.nwa .author-box .author-thumb{
width: 110px;
}
.nwa .author-box .author-thumb img{
box-shadow: 0 1px 3px rgba(0,0,0,.18)
}
/* 下側 */
.nwa .author-box .author-content {
padding: 1em 0;
}
/* 名前 */
.author-box .author-name {
margin-bottom: 1em;
}
.author-box .author-content .author-name a{
color: #333333; /* リンク色にしない */
font-size: 1.2em;
font-weight: normal; /* 太字にしない */
text-decoration: none; /* 下線をなくす */
letter-spacing: 0.2em; /* 字間を広く */
}
/* プロフィール文 */
.author-description{
margin-bottom: 16px;
}
.author-description p{
margin: 0 0 0.5em 0;
text-align: left;
line-height: 1.5;
}
/* SNSボタン */
.author-follows{
padding: 12px 0;
background-color: #b0c4de;
}
.author-follows::before{
content: 'Follow Me';
color: #fff;
font-family: お好きなフォント(設定する場合);
letter-spacing: 0.2em; /* 字間を広く */
}
.author-box .sns-follow-buttons a.follow-button{
width: 40px;
height: 40px;
margin: 6px 10px 2px 2px;
border-radius: 20px;
color: #fff;
border-color: #fff;
font-size: 24px;
line-height: 1.6;
}
.author-box a.follow-button span::before {
font-size: 22px;
}
/* SNSボタン マウスオーバーしたとき */
.author-box .sns-follow-buttons a.follow-button:hover{
background-color: transparent;
opacity: 0.6; /* 薄く */
transform: scale(1.1); /* 1.1倍の大きさに */
}

お疲れ様でした。これで終わりです。
人気記事の浮き上がりがいらない場合
この部分を消してください↓
/*人気記事を浮き上がらせる*/
.sidebar a.popular-entry-card-link.a-wrap:hover { /*マウスオン時*/
background-color: #f2f2f2; /*背景色*/
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: 0 10px 20px -5px #f2f2f2; /*影の色*/
}cssの追加でデザインが崩れるのが怖いという人は…
もし、追加が上手くできなかったら怖いな…と思う人は
Cocoon自体のバックアップをとっておくとよいです。
Cocoonのバックアップ保存は下記の記事がとても参考になるのでご紹介します↓

Cocoonサイドバーのカスタマイズまとめ
今回はサイドバーのカスタマイズを紹介しました。
当サイトは他にもカスタマイズをしています。

②ボックスメニュー↓
有料テーマという選択肢
Cocoonのカスタマイズが難しい…
カスタマイズに時間がかかって、記事が増やせそうにない…
そう感じるのであれば、有料テーマも選択肢の1つです。
記事あってのブログなので!
有料テーマを選ぶならこちらがオススメ↓

オススメの本

実際に参考にしている本を紹介します。
ブログをカスタマイズするときに参考にしている本です。
PC初心者の私でも、理解することができました。
ブログのデザインについて参考にしているのは、この本です。
この本で勉強して、余白をブログに取り入れたところ
ブログの滞在時間が延びました。
興味のある方はぜひ、参考にしてみてください。
さいごに~Special Thanx~
imuもデザインも初心者なので、Cocoonユーザーさんのブログをいろいろ勉強して当ブログを作成しました。
その際にとても参考にさせてもらったお洒落ブログがあります↓


Cocoonだなんて信じられませんよね。
Cocoonユーザーで、サイトデザインをお洒落にしたい方はぜひ見てください↓

ブログデザインにも記事にも惚れ込んで、当サイトは配色・トップページの構成をかなり影響されました。
ほぼ真似と言っても過言ではないので、ブログ運営者さんに嫌な思いをさせてしまってはいけないと思い連絡を取りました。
「さらば、思うだけ」を運営されているyokoさんは、とても優しい方で…
当ブログのデザインも快く受け入れてくださりました。

yokoさん、ありがとうございます。