
cocoonでもお洒落なサイトを作りたい!

グローバルメニューをスクロール可能にカスタマイズしたい。
当サイトでも行っている、グローバルメニュをスクロール可能にするカスタマイズ方法をまとめました。
さらに、メニュー選択時に下線が表示されるようにできるようにするカスタマイズ方法もお教えします。
アフィリエイト広告を
利用しています。
【完成イメージ】グローバルメニュー

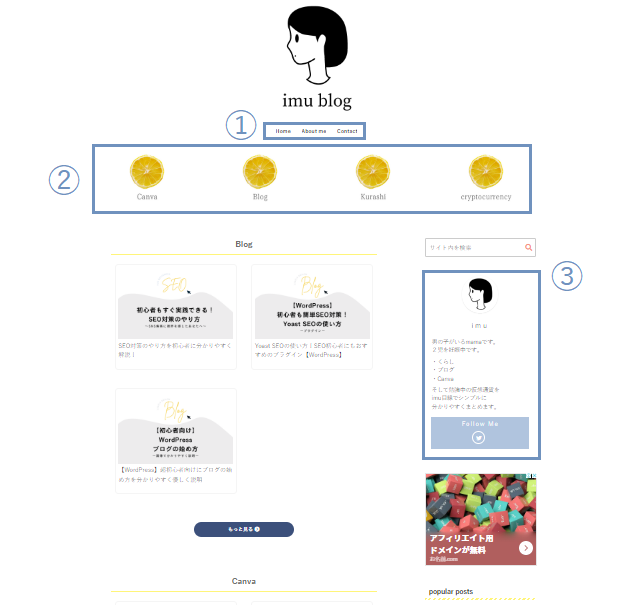
完成は当サイトのグローバルメニューのようなカスタマイズになります。
カスタマイズをするにあたり、参考にさせてもらったサイトです。
横スクロールを可能にするカスタマイズ↓

グローバルメニューにマウスオーバーでアンダーラインを表示させるカスタマイズ↓


おふたりの記事を参考に、掛け合わせてカスタマイズしました。
カスタマイズの手順
さっそく作ってみましょう♪
2STEPでカスタマイズできます。
- STEP1グローバルメニューの作成
メニューからグローバルメニューを作成
- STEP2cssの設定
デザインをcssコードで設定(コピペ)
STEP1:グローバルメニューの作成
まず、グローバルメニューを作成します。
すでにグローバルメニューがある人はSTEP2から始めてください。
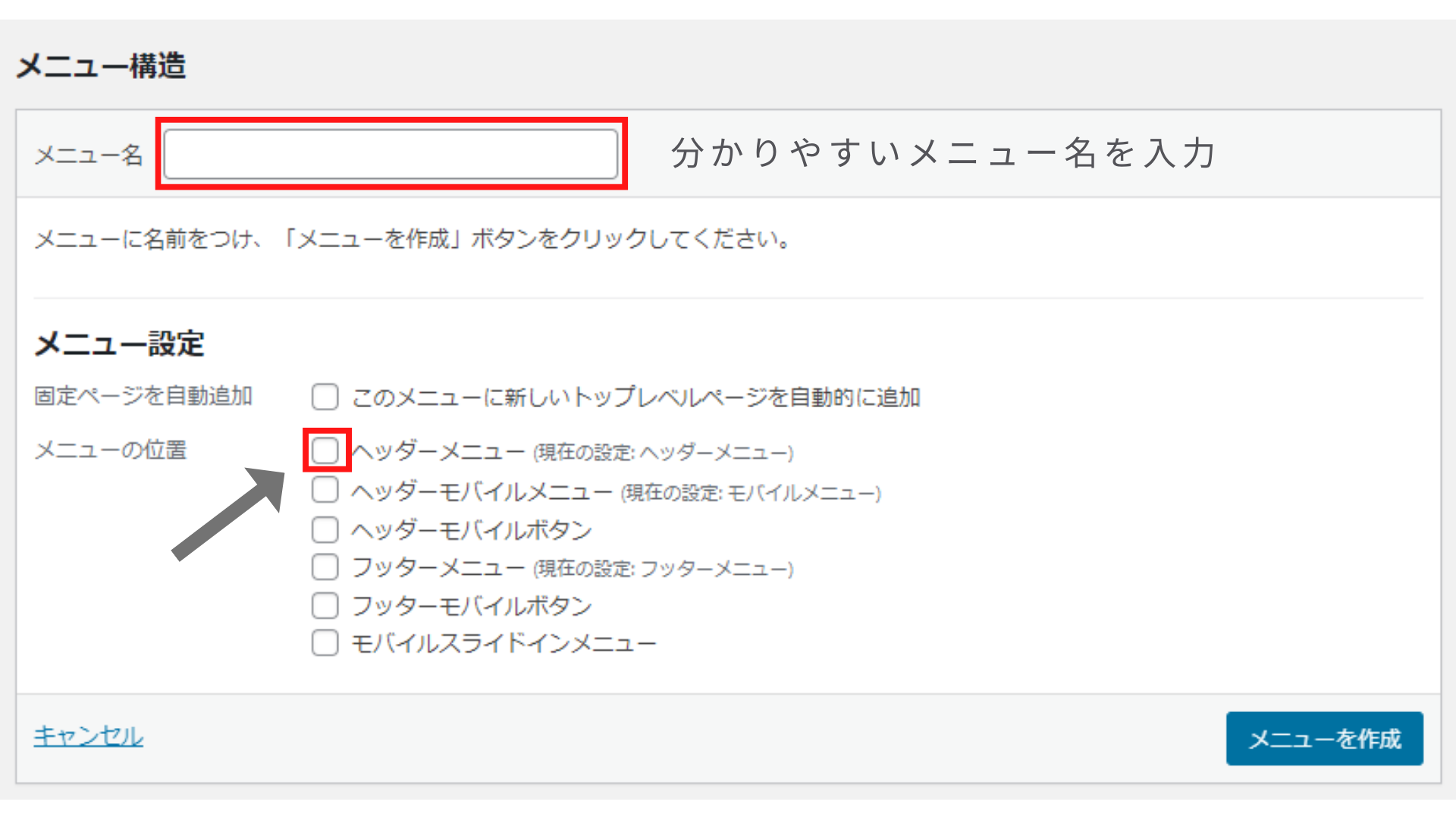
WordPressの管理画面から外観 → メニューをクリックします。
メニュー名のところに分かりやすいメニュー名を入力して、メニュー設定はヘッダーメニューを選択して「メニューを作成」のボタンをクリックしてください。

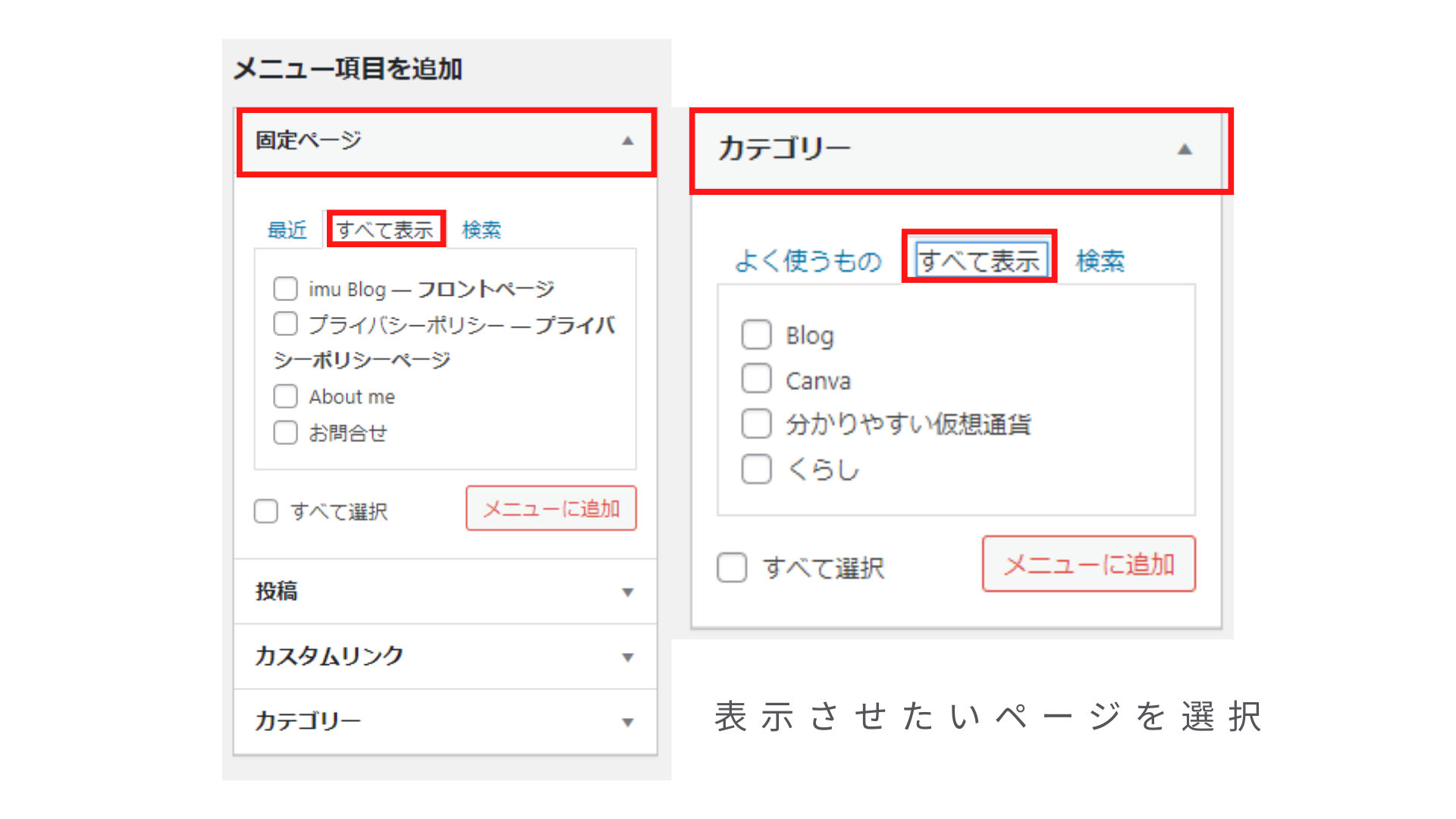
「メニュー項目を追加」で表示させたいページを選択します。
トップページを表示させたい場合は固定ページから、カテゴリーを表示させたい場合はカテゴリーから追加してください。


これでグローバルメニューが作成できました。
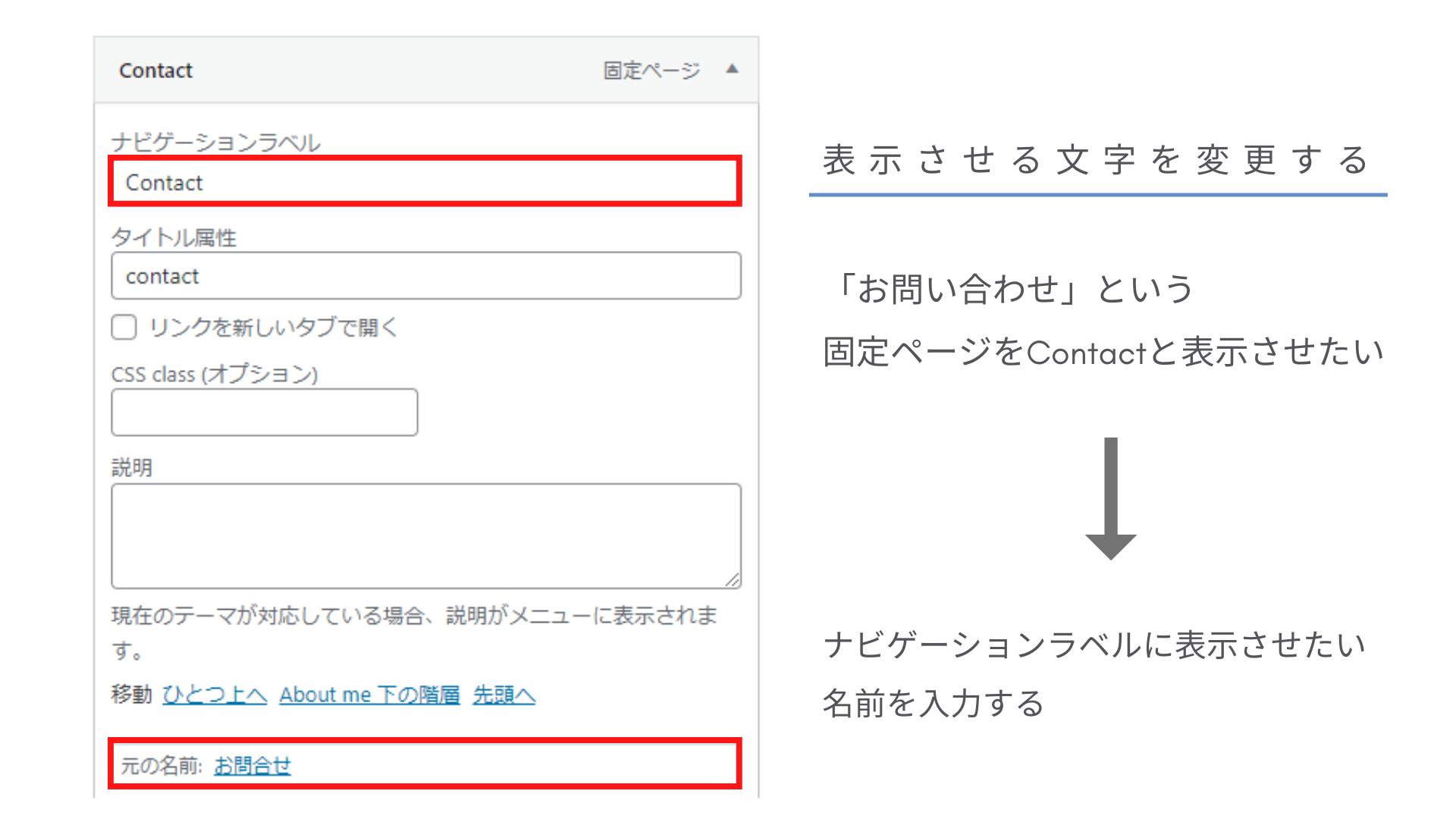
グローバルメニューの表示名を変えたい

全て英語表記にしたいなぁ…

固定ページで設定している名前と違う文字を表示させたい…

表示は変更可能です。自分でグローバルメニューに表示させる文字を設定できます!
ナビゲーションラベルという項目があるので、そこに表示させたい文字を入力してください↓

STEP2:cssの設定(コピペ)
cssコードをstyleシートに追加(コピペ)します。
cssはサイトのデザインを設定する大事なものです。
コード追加時には以下の点に注意してください。
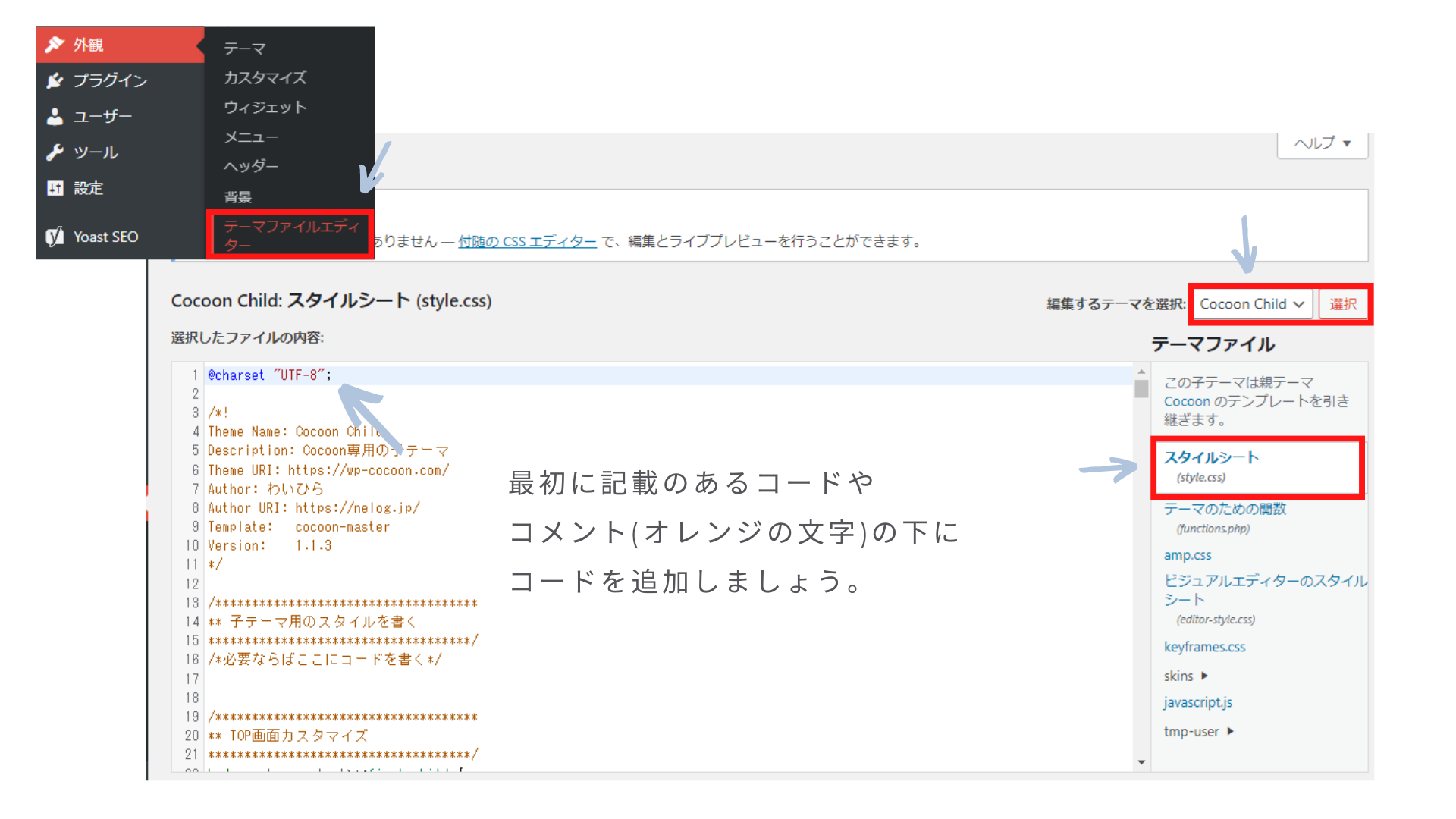
管理画面の 外観 → テーマファイルエディター をクリックして、スタイルシート(style.css)を選択します。

スタイルシートにコピペするcssコードはこちら↓
/************************************
** グローバルナビメニュー
************************************/
/*マウスオーバーでアンダーライン*/
#navi .navi-in a:after{
position: absolute;/*線の位置を絶対配置に*/
content: "";/*文字はなし*/
left: 10px;/*線の位置*/
bottom: 10px;/*線の位置*/
height: 3px;/*線の高さ*/
width: 84%;/*線の幅*/
background: #fff200;/*線の色*/
transform: scale(0,1);/*マウスオーバーの前は線を消す*/
transition: 0.3s;/*線が0→100%になるまでの秒数*/
}
#navi .navi-in a:hover:after{
transform: scale(1);/*マウスオーバー後、線を100%出す*/
}
/*スマホメニューを横スクロール*/
#header-container .navi-in > ul li {
height: auto;
font-weight: 600;
line-height:1.3;
}
#header-container #navi a{
color:#666666; /* 文字色 */
padding:0.8em 1em;
}
#header-container #navi a:hover{
color:#fff200; /* マウスホバー時の文字色 */
}
#header-container .navi-in > ul > .menu-item-has-children > a::after {
top: 0.8em;
font-size: 1.2em;
font-weight: 600;
}
#header-container .sub-menu .caption-wrap{
padding-left:1em;
}
.navi-in > ul .menu-item-has-description > a > .caption-wrap{
height:auto;
}
@media screen and (max-width: 1030px){
#header-container .menu-mobile{
display:none;
}
.navi-in > .menu-mobile{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
overflow-x: scroll;
white-space: nowrap;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
#header-container #navi a{
font-size:0.8em;
padding: 1em 1.2em;
}
#header-container .navi-in > ul > .menu-item-has-children > a::after{
display:none;
}
#navi .navi-in > .menu-mobile li {
height: auto;
line-height: 1.8;
}
.mblt-header-mobile-buttons {
margin-top: 53px;
}
}
線の色や文字の色は自分好みに変更してください。
アンダーラインの位置が合わない場合
この部分の数字を変更して調節してください↓
left: 10px;/*線の位置*/
bottom: 10px;/*線の位置*/
height: 3px;/*線の高さ*/
width: 84%;/*線の幅*/cssの追加でデザインが崩れるのが怖いという人は…
もし、追加が上手くできなかったら怖いな…と思う人は
Cocoon自体のバックアップをとっておくとよいです。
Cocoonのバックアップ保存は下記の記事がとても参考になるのでご紹介します↓


お疲れ様でした。これで終わりです。
Cocoonグローバルメニューのカスタマイズまとめ
今回はグローバルメニューのカスタマイズを紹介しました。
当サイトは他にもカスタマイズをしています。

②ボックスメニュー↓
③サイドバー↓
有料テーマという選択肢
Cocoonのカスタマイズが難しい…
カスタマイズに時間がかかって、記事が増やせそうにない…
そう感じるのであれば、有料テーマも選択肢の1つです。
記事あってのブログなので!
有料テーマを選ぶならこちらがオススメ↓


シンプルでお洒落なデザインです。編集のしやすさも◎
オススメの本

私が参考にしている本を紹介します。
ブログのカスタマイズをする際に参考にしている本です。
PC初心者の私でも、理解することができました。
ブログのデザインを考える時に参考にしている本です。
この本で勉強して、余白をブログに取り入れたところ、
ブログの滞在時間が延びました。
興味のある方はぜひ、参考にしてみてください。
さいごに~Special Thanx~
imuもデザインも初心者なので、Cocoonユーザーさんのブログをいろいろ勉強して当ブログを作成しました。
その際にとても参考にさせてもらったお洒落ブログがあります↓


Cocoonだなんて信じられませんよね。
Cocoonユーザーで、サイトデザインをお洒落にしたい方はぜひ見てください↓

ブログデザインにも記事にも惚れ込んで、当サイトは配色・トップページの構成をかなり影響されました。
ほぼ真似と言っても過言ではないので、ブログ運営者さんに嫌な思いをさせてしまってはいけないと思い連絡を取りました。
「さらば、思うだけ」を運営されているyokoさんは、とても優しい方で…
当ブログのデザインも快く受け入れてくださりました。

yokoさん、ありがとうございます。